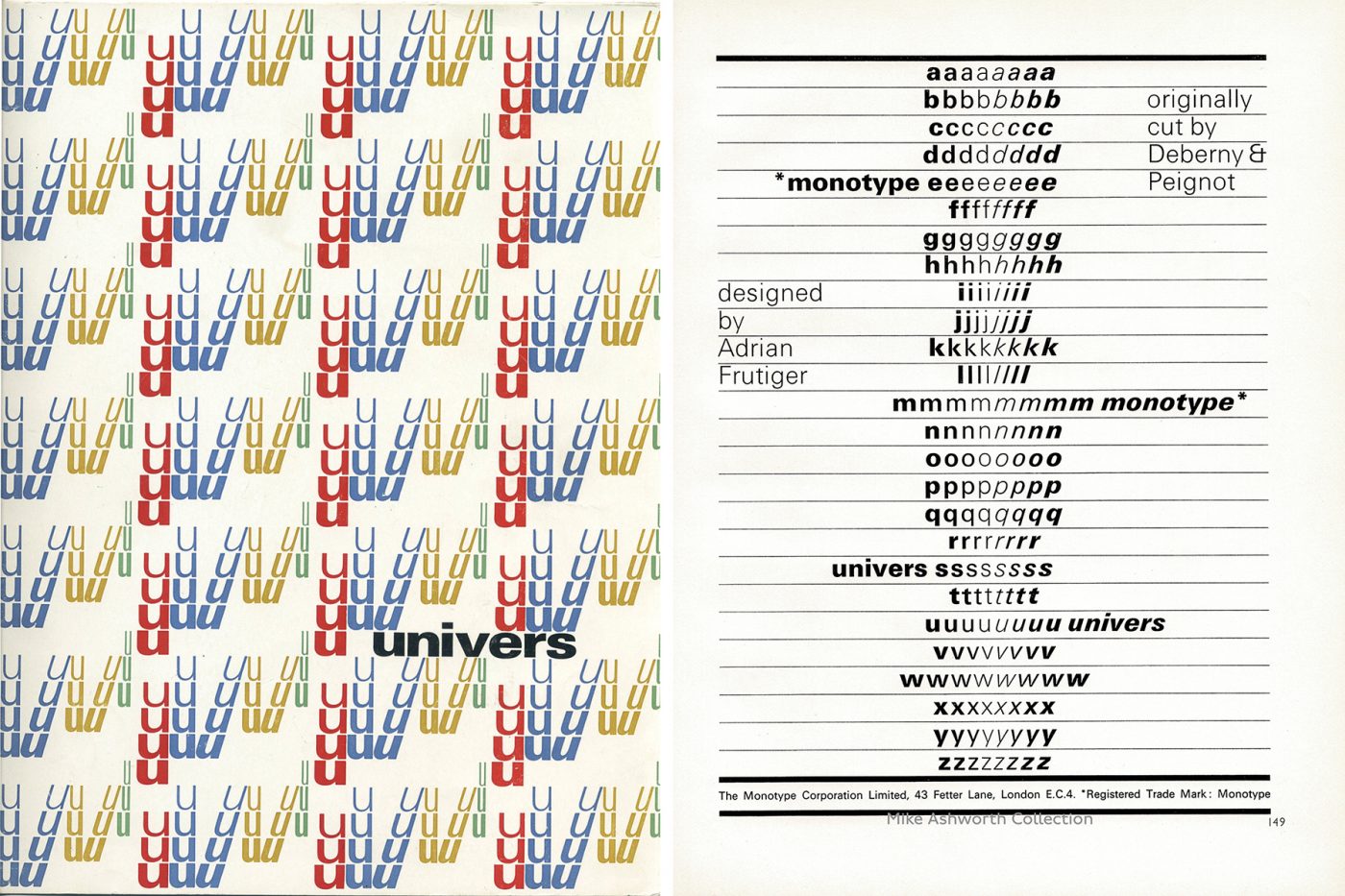
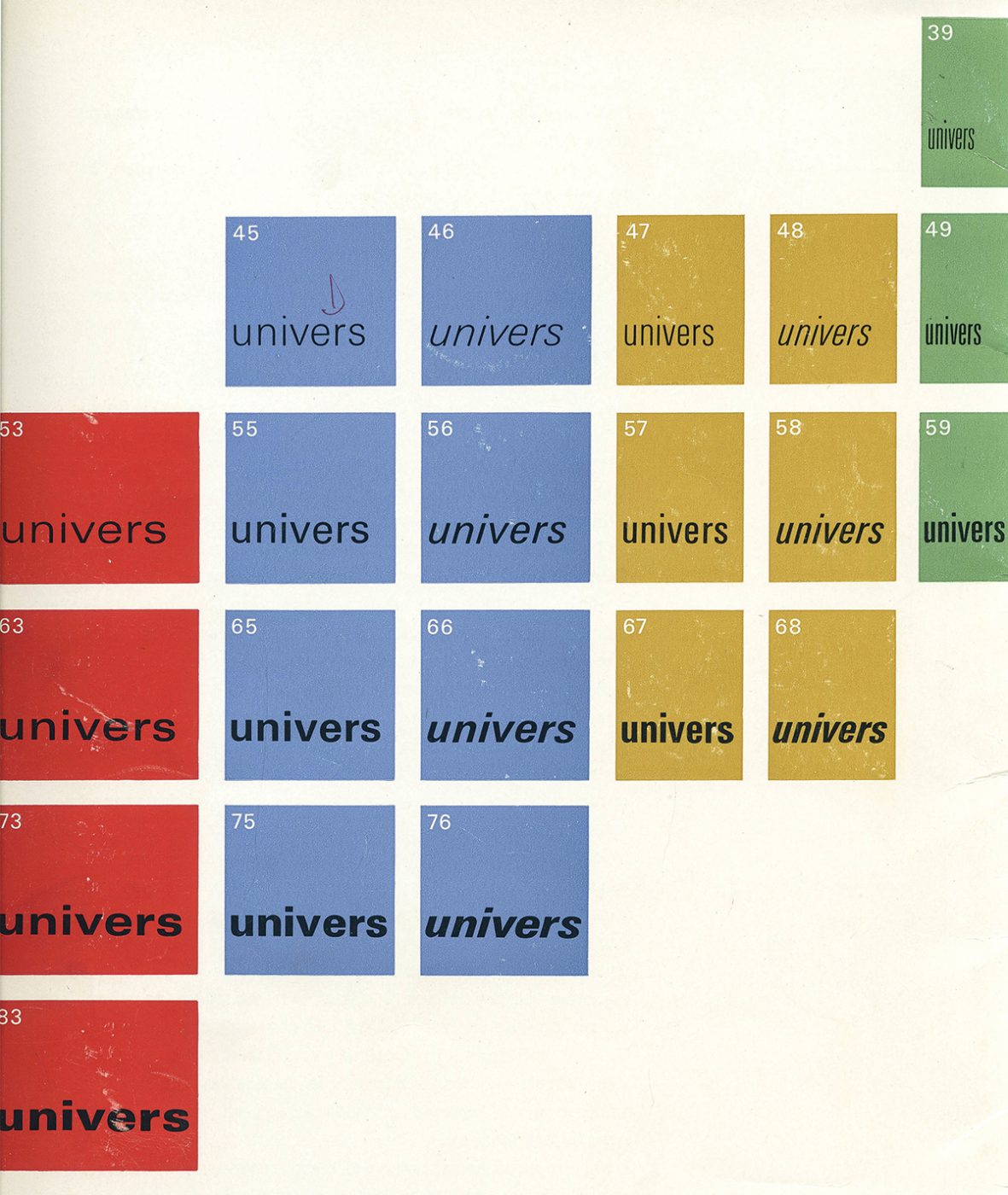
In one of his last interviews, Adrian Frutiger described the origin of the typeface’s name, saying that his original idea was to call it Le Monde. But Charles Peignot, owner of the Deberny & Peignot type foundry, blocked the idea right from the start, categorically saying: “No, no. Univers”. In other words, the world was not large enough for Univers.
France
Paris