France
Paris
Switch to your local agency
Retour au menu
Sono passati dieci anni da quando Kevin Systrom, cofondatore di Instagram, pubblicava la prima foto sulla sua piattaforma digitale e il mondo entrava in una nuova era, quella degli smartphone, degli influencer, dei meme. L’era dello streaming, dell’internet of things e della sharing economy.
Questi grandi cambiamenti hanno modificato non solo le abitudini quotidiane, ma hanno influenzato la cultura, le arti visive ed il design. La tipografia non è stata indifferente a questa evoluzione, tutt’altro. Gli anni ‘10 infatti sono stati portatori di grandi rivoluzioni per il type design, sempre più al centro del progetto grafico grazie ad una nuova e più matura consapevolezza tipografica.
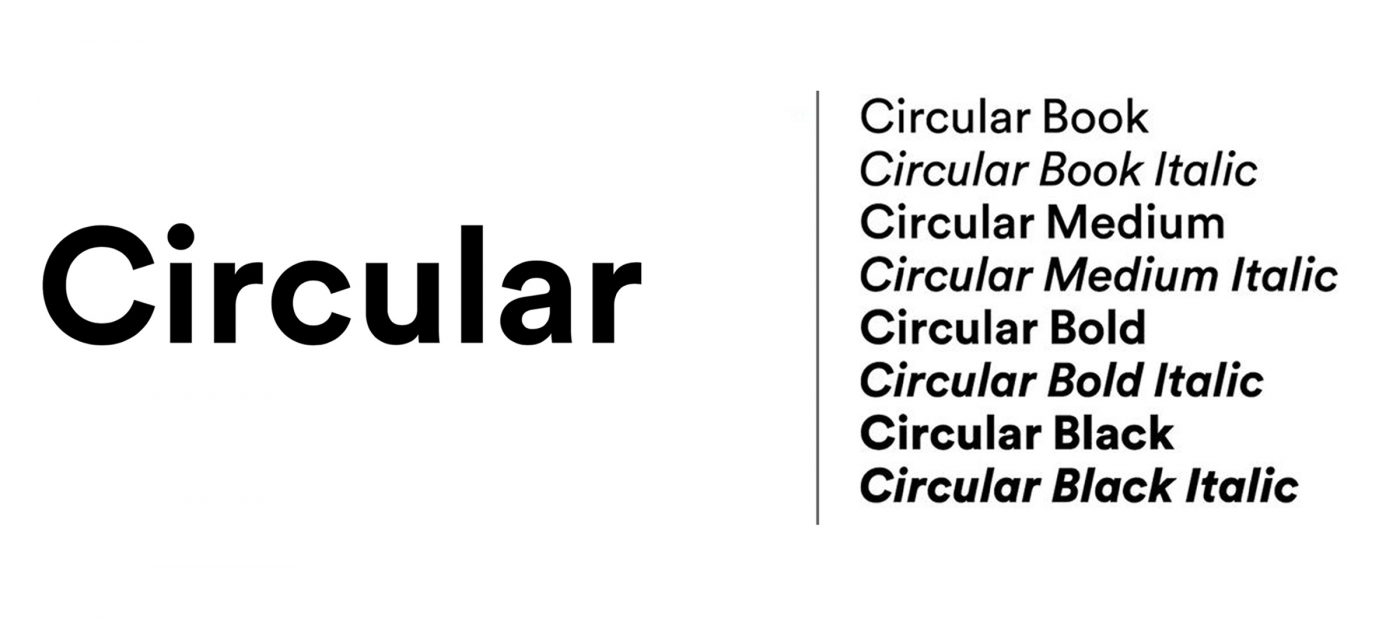
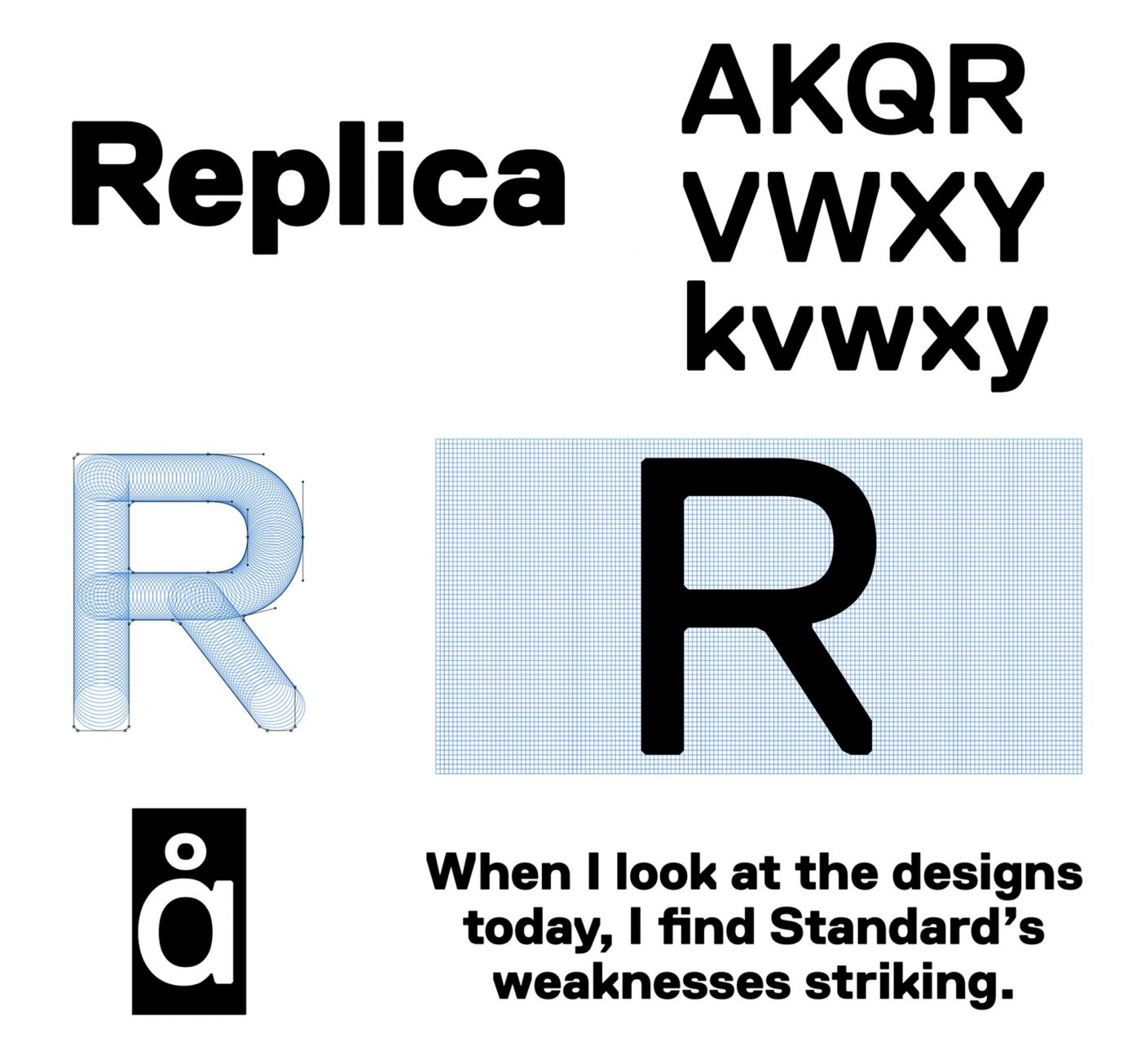
Nei primi anni del nuovo decennio si è assistito ad un ritrovato interesse per il rigore geometrico, tendenza che aveva preso vita già qualche anno prima, con la diffusione di caratteri lineari come il Gotham, e che ha portato alla ribalta caratteri come l’Akkurat o il Circular, verso la metà del decennio.



Si è sviluppata, parallelamente all’evoluzione tecnologica, una tipografia essenziale e minimalista, legata all’estetica digitale, che ha sostituito ogni vecchio ornamento, ritenuto superfluo se non problematico.

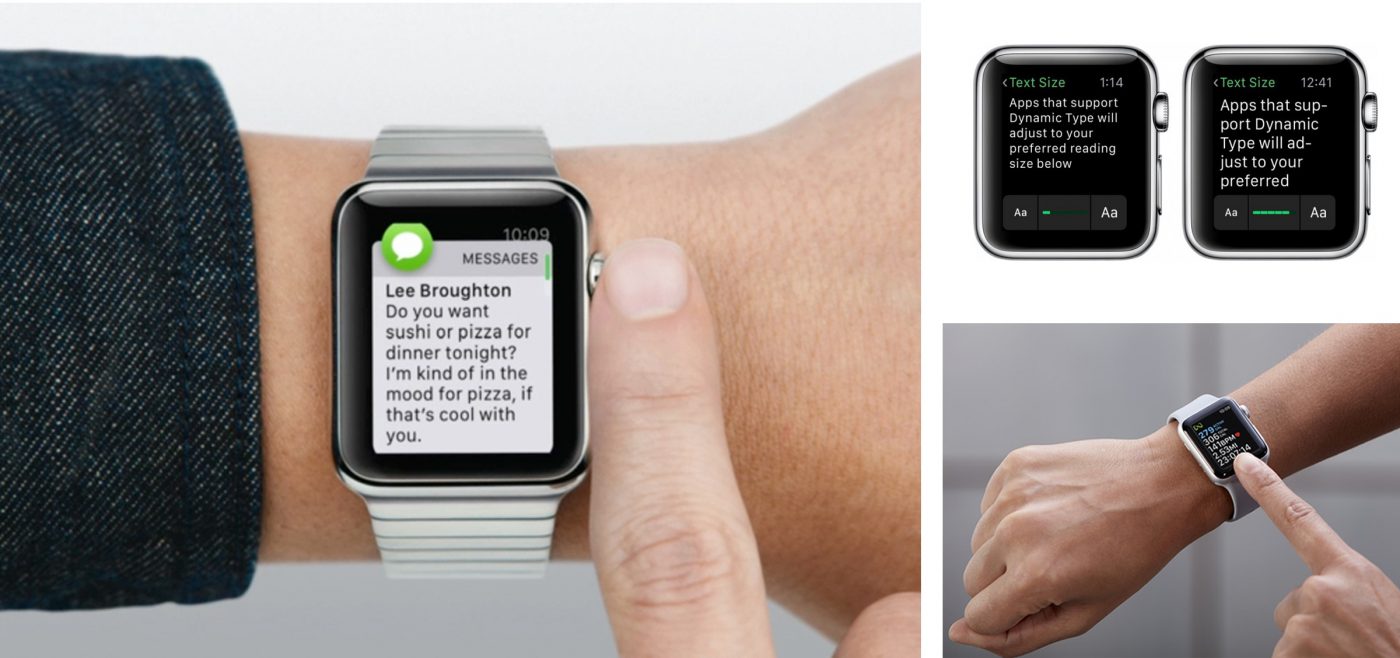
Una delle principali cause di questo ritorno al minimalismo è stata dettata dal bisogno di maggiore leggibilità, necessaria in un mondo in cui la maggior parte dei contenuti sono fruiti sugli schermi di smartphone o di dispositivi ancora più piccoli. Ne sa qualcosa la Apple, che nel 2014 per l’Apple Watch ha lanciato il “San Francisco”, carattere divenuto poi lo standard per tutti i prodotti della casa di Cupertino.

Questa tendenza al minimalismo è stata molto evidente anche nel mondo del branding, interessando in primis i colossi digital, ma non solo.
È stato infatti il decennio dei rebrand storici di grandi marchi come Google, che nel 2015 ha abbandonato lo storico carattere graziato del suo logotipo a favore di un carattere lineare geometrico, il “Product Sans”. La stessa logica è stata adottata da Facebook, Spotify, Airbnb, Motorola, Lenovo e successivamente da Dropbox, Mastercard, Pandora, Pinterest e Uber. Una ricerca dell’essenzialità che nella metà degli anni 10 ha raggiunto il momento di massima popolarità.


Verso la fine del decennio il fenomeno si è esteso anche ai grandi brand del mondo della moda, che hanno adottato gradualmente versioni più neutrali e geometriche dei loro marchi storici, con alterne reazioni da parte del pubblico.

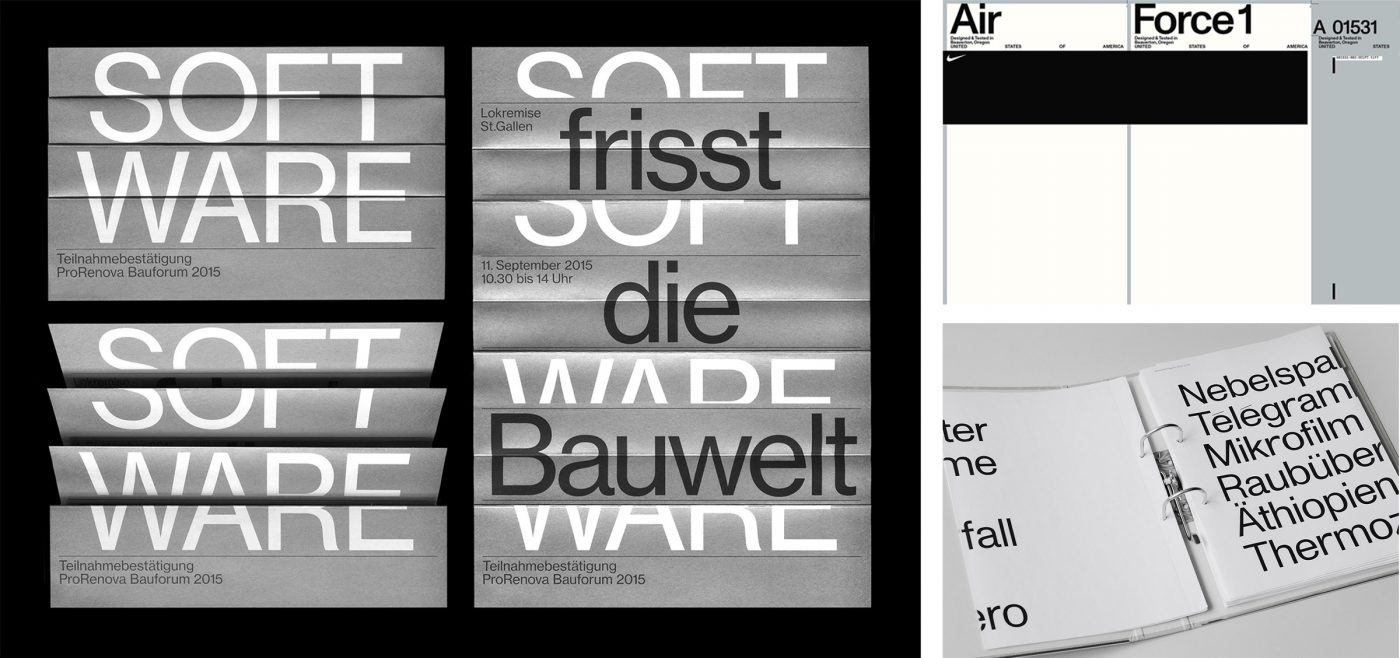
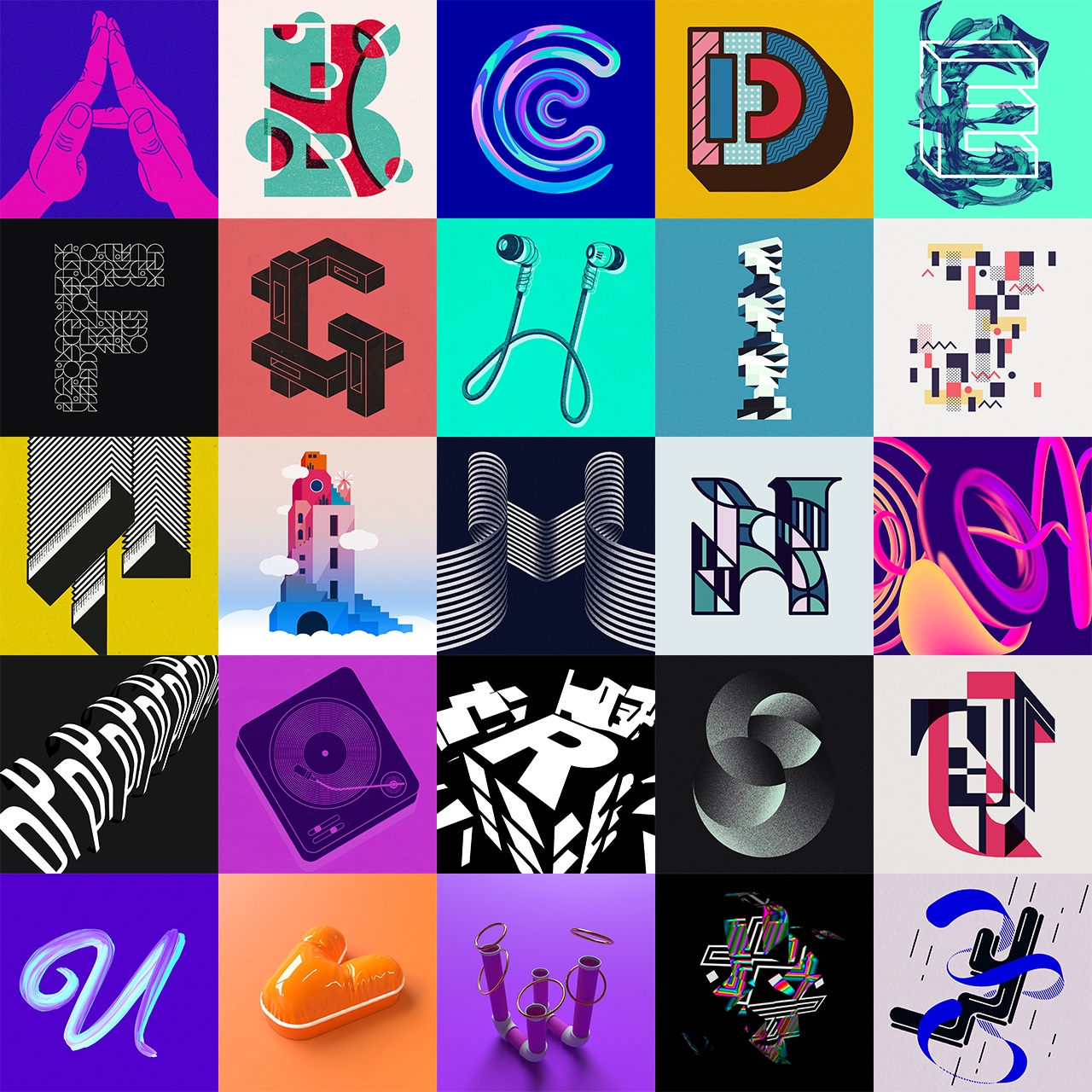
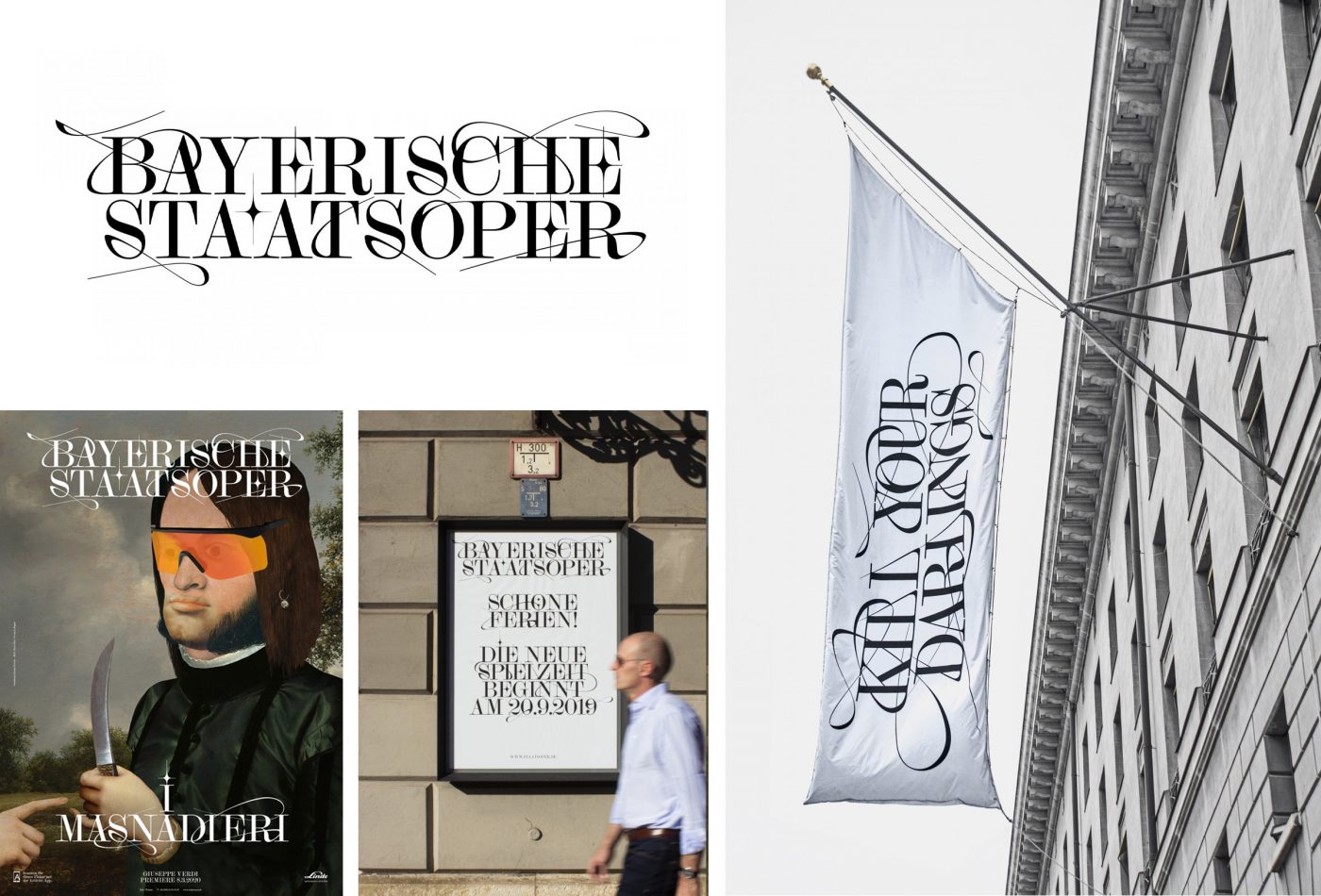
Parallelamente, a partire dalla seconda metà del decennio, si è assistito ad un forte interesse per forme tipografiche più sperimentali. Questa tendenza è stata resa possibile grazie all’introduzione di software user-friendly come “Glyphs”, che hanno consentito a sempre più designer di entrare nel mondo del type design, ed hanno contribuito all’aumento di popolarità della tipografia anche sui social. Basti pensare ad iniziative virali come “36 Days of Type” che nel corso di 6 anni ha raccolto più di 670.000 adesioni.

La possibilità di accedere a strumenti prima relegati all’uso di pochi ha generato una sorta di rivoluzione che è andata al di là della pura provocazione in stile Neville Brody degli anni ‘90. La sperimentazione tipografica è diventata più matura, una vera e propria forma espressiva pienamente consapevole.

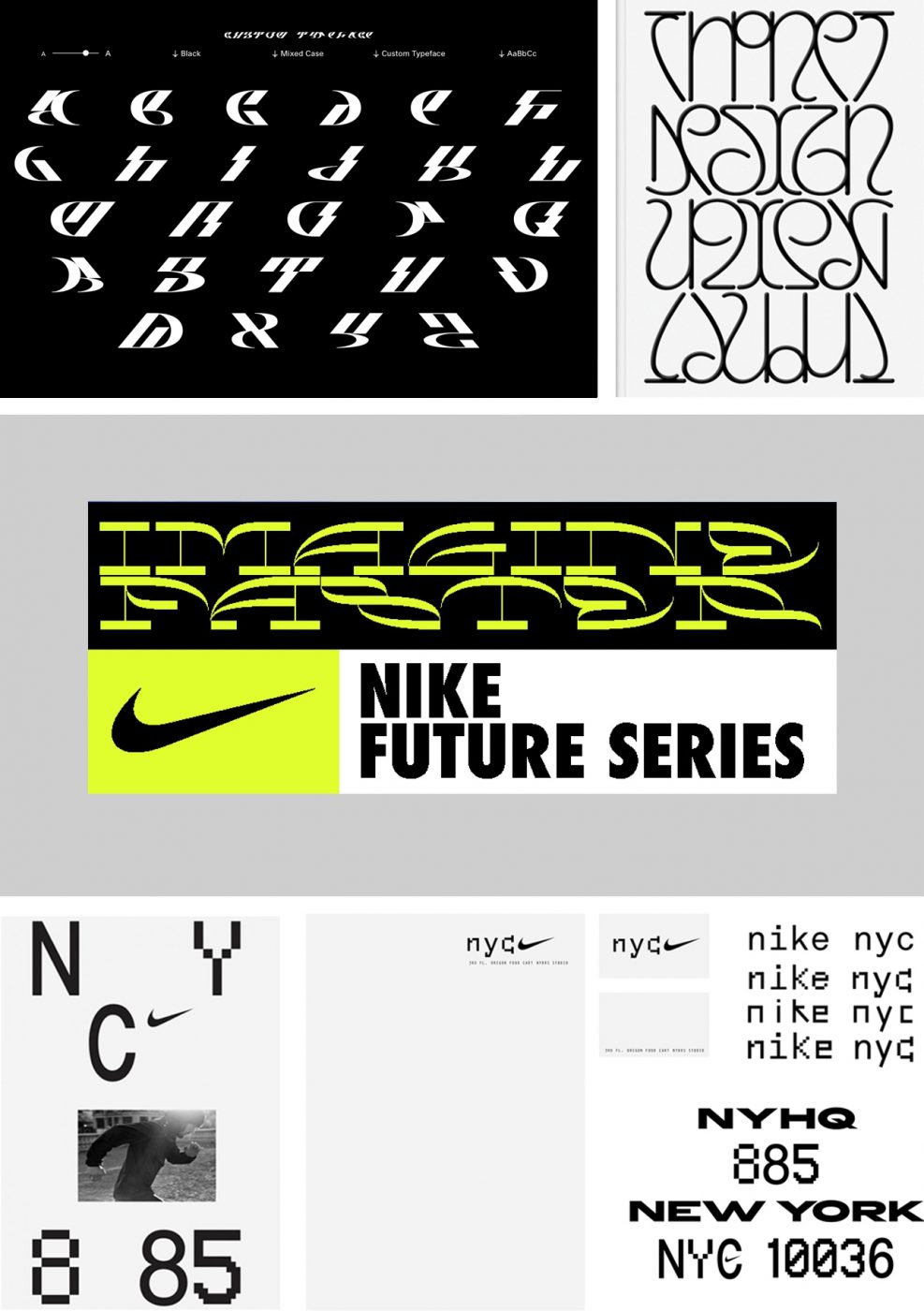
Un punto di riferimento in tal senso è stato Mirko Borsche, designer sperimentale che è riuscito a portare a livello mainstream questa tendenza, collaborando con grandi brand di moda e sportswear.

Il mondo accademico rappresenta da sempre un forte impulso in termini di sperimentazione. In tal senso, è sicuramente da citare l’Ecal, istituto svizzero con sede a Lousanne, che in questi anni ha spesso anticipato e lanciato nuovi trend nel mondo del type.
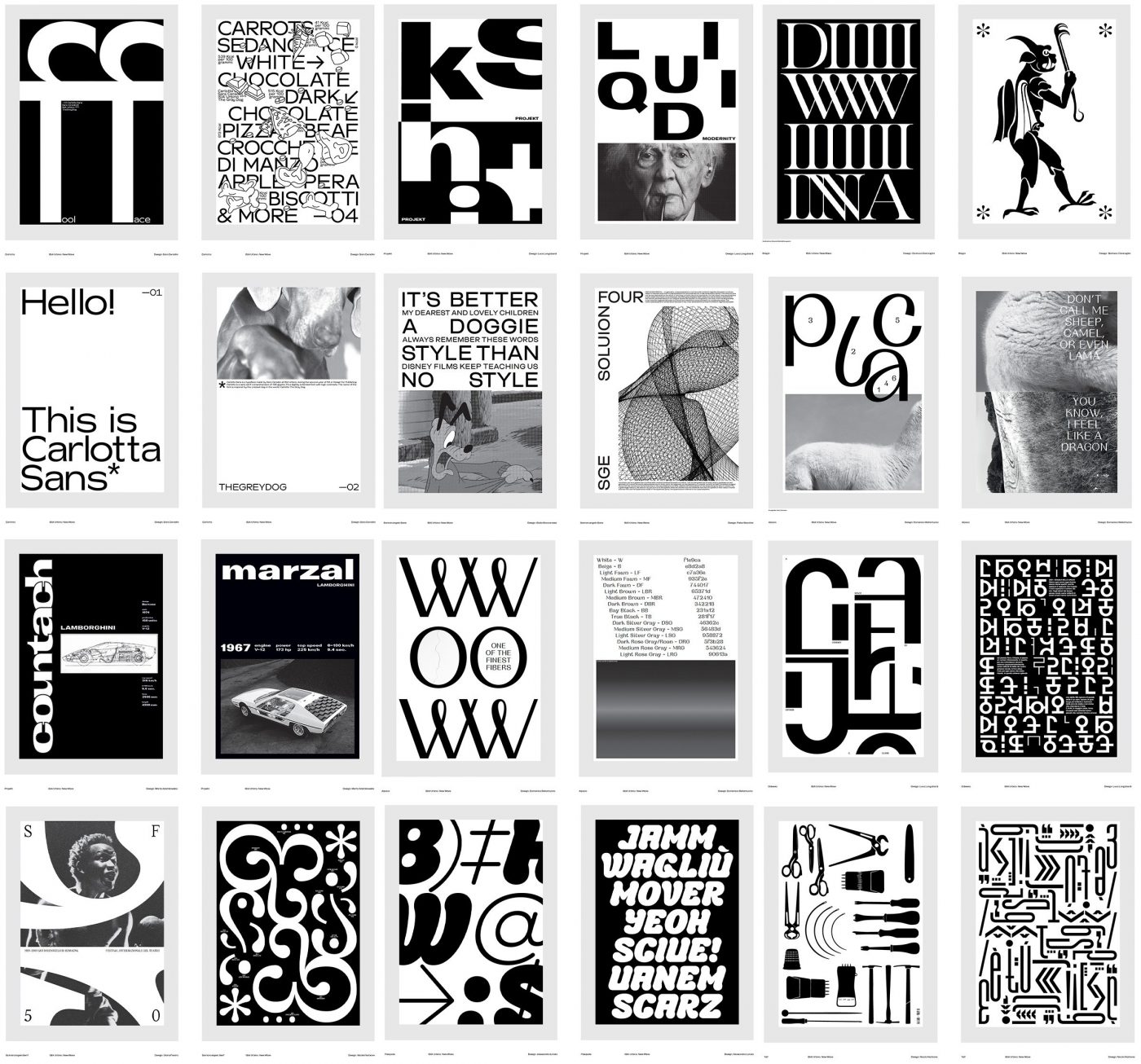
L’Italia vede nell’Isia di Urbino il suo centro di eccellenza. La scuola ha da sempre dato grande spazio alla ricerca e alla sperimentazione tipografica degli studenti ed ha raccolto questa nuova ondata creativa, tra gli altri, nel progetto New Wave.

La sperimentazione ha interessato anche il redesign di caratteri storici classici. Non è un caso che nello scorso decennio si è visto un certo aumento di popolarità dei Didoni, i caratteri di ispirazione francese nati nel ‘700, reinterpretati in funzione delle nuove tecnologie.

Con lo sviluppo della tecnologia, gli anni ‘10 hanno introdotto anche un’altra grande opportunità: quella di visualizzare correttamente ogni carattere tipografico su piattaforma web, resa possibile dall’introduzione nel 2010 del formato WOFF (Web Open Font Format).
Prima di allora infatti la scelta tipografica per una pagina web era limitata ad una manciata di font “di sistema”, il che rendeva praticamente impossibile comunicare la propria identità online attraverso la tipografia.
Era in uso prevedere un carattere alternativo e “web safe” che si avvicinasse il più possibile al carattere utilizzato per la stampa, ma data la scarsa varietà disponibile non sempre il risultato era soddisfacente.

Proprio a causa di questo motivo l’azienda svedese IKEA nel 2009 decise di abbandonare il Futura, dopo averlo usato per 50 anni, per passare al Verdana, uno dei pochi “web safe” dell’epoca ed avere maggiore coerenza di comunicazione tra gli strumenti online ed offline.
Peccato che appena un anno dopo la tecnologia sarebbe cambiata ed avrebbe reso possibile l’utilizzo del Futura anche online, il che avrebbe fatto risparmiare all’azienda grossi capitali investiti nel passaggio al nuovo carattere.

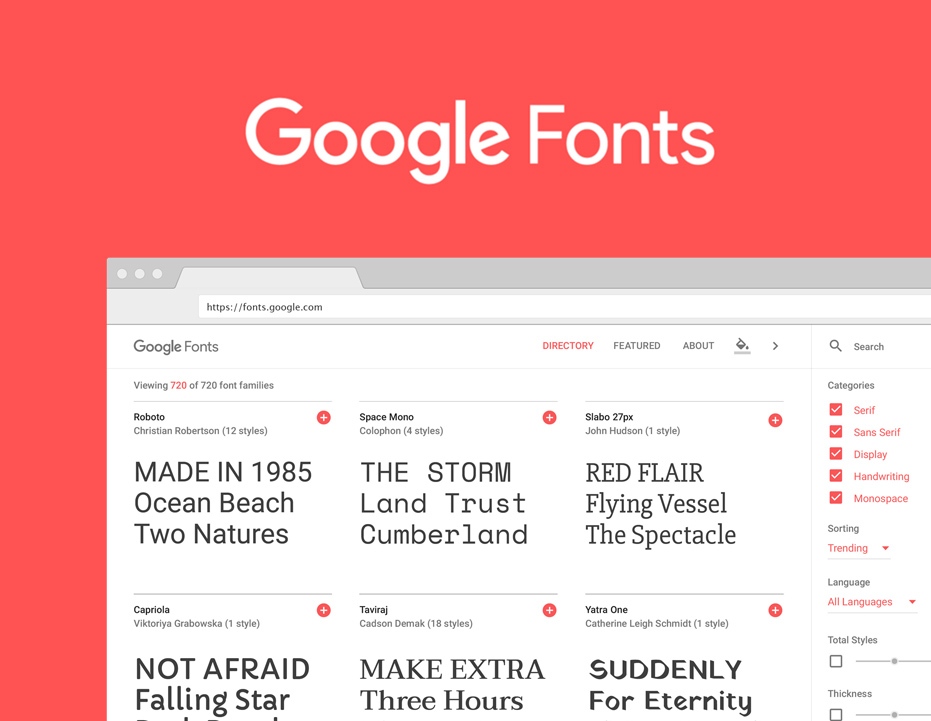
Sulla scia della democratizzazione tipografica, una grossa innovazione è stata introdotta da Google, che dal 2010 ha lanciato il suo servizio “Google Fonts”, mettendo a disposizione degli utenti una vasta gamma di font professionali totalmente gratuita. I caratteri, oltre ad essere web-friendly, sono estremamente curati e rappresentano una preziosa risorsa non solo per i web-designer. Tra i più popolari della piattaforma troviamo il Roboto e l’Open Sans.
Adobe ha seguito lo stesso esempio, introducendo nel 2011 il servizio “Adobe Typekit” per tutti gli utenti della Creative Cloud, consentendo l’accesso ad una vasta libreria di caratteri compresa nell’abbonamento.
Questi servizi sono diventati negli anni molto popolari, dando un nuovo significato alla definizione stessa di “free font”. Se prima con questa espressione ci si riferiva a caratteri amatoriali, con pochi pesi e spesso dal limitato numero di glifi, oggi la definizione può indicare piuttosto caratteri molto validi ed accessibili a tutti senza compromessi.

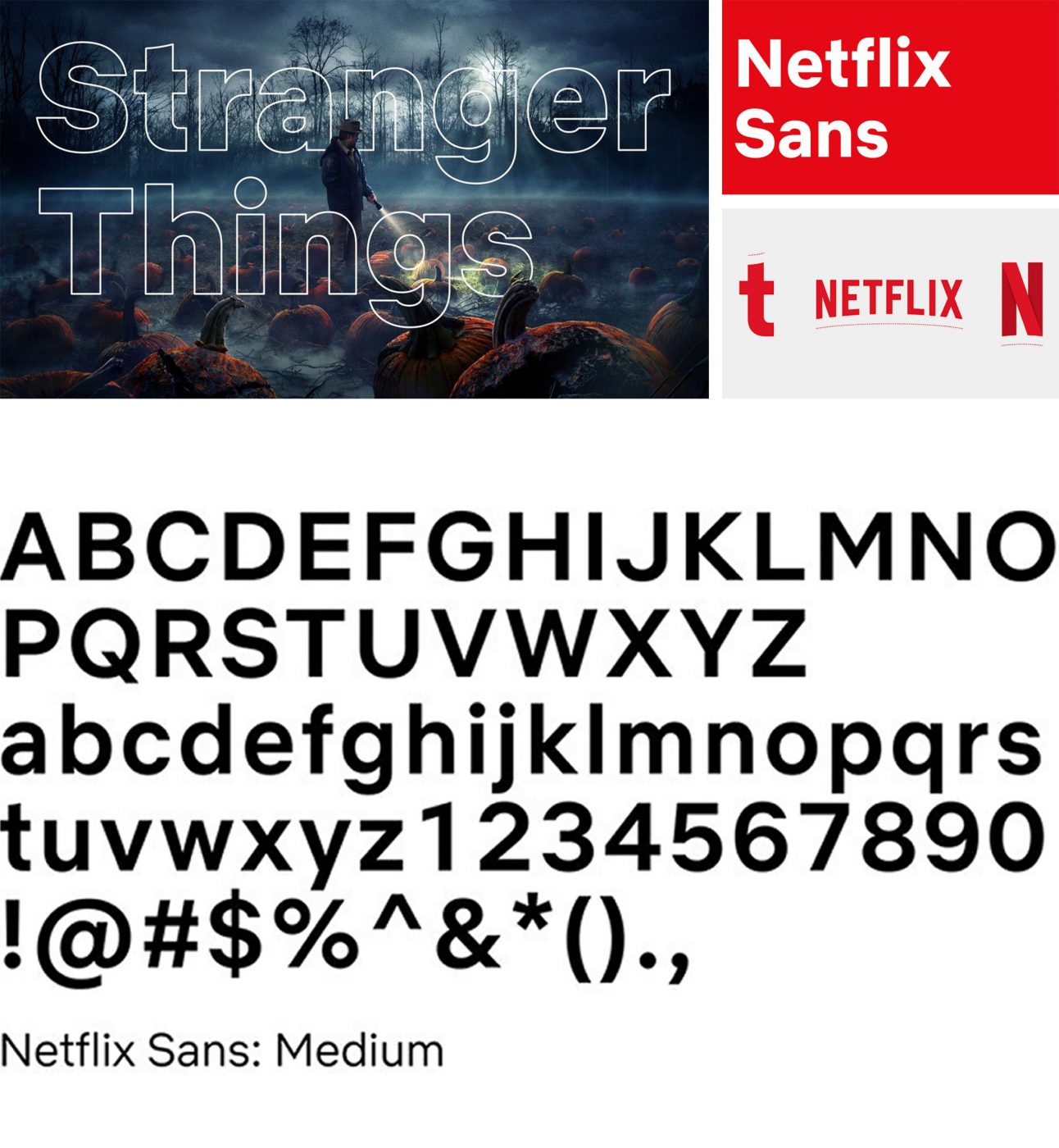
Questa democratizzazione tipografica ha però aumentato il bisogno di distintività, che unito ad una crescente sensibilità visiva anche tra i non addetti ai lavori, ha spinto sempre più aziende ad avere caratteri tipografici proprietari, i cosiddetti “Custom Fonts”. Oltre ad essere motivo di distinzione e prestigio, questa scelta rappresenta talvolta anche un grande vantaggio economico.
Un caso emblematico è quello di Netflix, che disegnando il proprio carattere ha risparmiato milioni di dollari di diritti di copyright. O come il “Cereal” il custom font di Airbnb realizzato da Dalton Maag nel 2018.

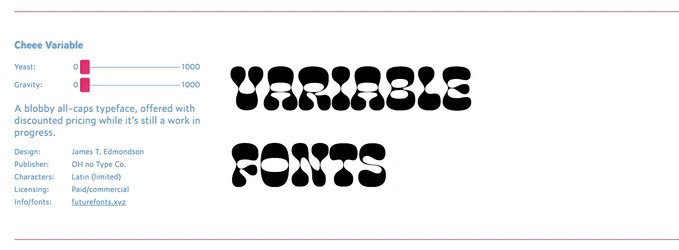
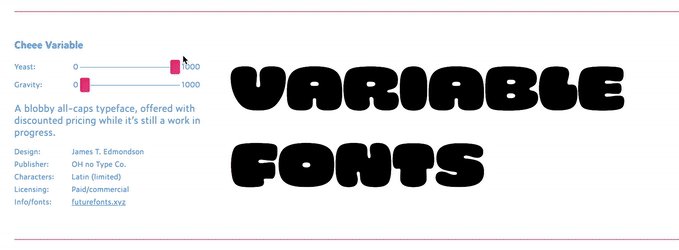
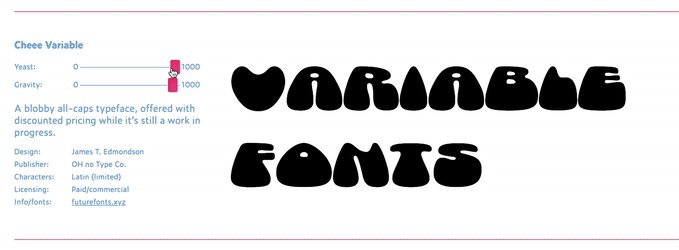
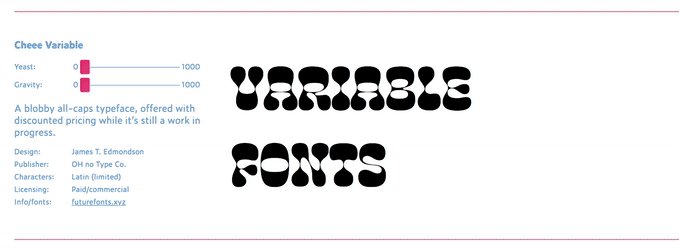
Tornando alla tecnologia, c’è stato un altro evento importante che ha segnato gli anni ‘10, cambiando le regole del gioco nel mondo tipografico: l’introduzione nel 2016 delle Variable Fonts.
Una nuova tecnologia che ha esteso le possibilità dell’Open Type consentendo di avere in un singolo font file innumerevoli varianti di peso e forma che diventano “variabili” , cioè modificabili direttamente all’interno del programma. Non più grandi famiglie di caratteri, ma un unico file che le racchiude tutte e ne rispetta in ogni versione le caratteristiche e l’identità iniziale.
Attualmente ancora in fase di completa affermazione, questa tecnologia riesce a garantire la massima flessibilità di un carattere e al tempo stesso il massimo rendimento in termini di peso, fattore importante per il web.



Si conclude un decennio intenso, in cui la tecnologia, soprattutto quella legata al web, è stata il filo conduttore dei grandi cambiamenti che hanno reso la buona tipografia sempre più apprezzata e centrale.
È probabile che nei prossimi anni la maggiore attenzione dei progettisti verso il design customer-centric unita allo sviluppo di nuove tecnologie, segneranno un punto di svolta nel rapporto di interazione tra utente e tipografia, migliorando sempre più l’esperienza di fruizione in relazione alla funzionalità.

Quello che è certo è che entriamo nel nuovo decennio rinnovando un’idea che ci ha accompagnato negli anni: “Type matters!” ora più che mai.
Emilio La Mura, Visual Designer at CBA
Privacy Overview
| Cookie | Durata | Descrizione |
|---|---|---|
| aka_debug | session | This cookie is set by the provider Vimeo.This cookie is essential for the website to play video functionality. The cookie collects statistical information like how many times the video is displayed and what settings are used for playback. |
| pll_language | 1 year | This cookie is set by Polylang plugin for WordPress powered websites. The cookie stores the language code of the last browsed page. |
| Cookie | Durata | Descrizione |
|---|---|---|
| _gat | 1 minute | This cookies is installed by Google Universal Analytics to throttle the request rate to limit the colllection of data on high traffic sites. |
| Cookie | Durata | Descrizione |
|---|---|---|
| _ga | 2 years | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _gid | 1 day | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the website is doing. The data collected including the number visitors, the source where they have come from, and the pages visted in an anonymous form. |
| CONSENT | 16 years 4 months 25 days 12 hours | These cookies are set via embedded youtube-videos. They register anonymous statistical data on for example how many times the video is displayed and what settings are used for playback.No sensitive data is collected unless you log in to your google account, in that case your choices are linked with your account, for example if you click “like” on a video. |
| vuid | 2 years | This domain of this cookie is owned by Vimeo. This cookie is used by vimeo to collect tracking information. It sets a unique ID to embed videos to the website. |
| Cookie | Durata | Descrizione |
|---|---|---|
| IDE | 1 year 24 days | Used by Google DoubleClick and stores information about how the user uses the website and any other advertisement before visiting the website. This is used to present users with ads that are relevant to them according to the user profile. |
| test_cookie | 15 minutes | This cookie is set by doubleclick.net. The purpose of the cookie is to determine if the user's browser supports cookies. |
| VISITOR_INFO1_LIVE | 5 months 27 days | This cookie is set by Youtube. Used to track the information of the embedded YouTube videos on a website. |
| YSC | session | This cookies is set by Youtube and is used to track the views of embedded videos. |
| yt-remote-connected-devices | never | These cookies are set via embedded youtube-videos. |
| yt-remote-device-id | never | These cookies are set via embedded youtube-videos. |