France
Paris
Switch to your local agency
Retour au menu
È notte, stai guidando verso casa. Il buio riempie la strada davanti a te. Non sei di questa zona e cerchi un cartello con un’indicazione a te familiare. Finalmente lo trovi. I tuoi fari abbagliano le lettere che diventano tutte uguali e non riesci a distinguere le informazioni. Sbagli strada. Continui a guidare. Può sembrare la classica scena di un thriller, ma in realtà è un semplice caso di cattiva segnaletica. Perché in questo caso, l’utilizzo di un carattere tipografico corretto avrebbe potuto diminuire l’effetto di sfocatura delle lettere dovuto all’abbagliamanto e tu non avresti sbagliato strada.
La segnaletica è uno dei campi dove la tipografia mostra il suo aspetto più analitico e pratico, dove la scelta di un carattere corretto è basata su principi semplici ma estremamente importanti. Innanzitutto deve avere un’ottima leggibilità delle singole lettere (legibility), quindi caratteri sans lineari di natura umanistica, come ad esempio il Frutiger, si prestano bene a questo uso.
Questi caratteri presentano lettere con controforme aperte, che impediscono alla lettera di “chiudersi” quando guardata velocemente o in condizioni di illuminazione scarsa. In un carattere grottesco come l’Helvetica, invece, le lettere minuscole c – e – o, possono risultare uguali alle condizioni indicate sopra, proprio a causa delle controforme chiuse.

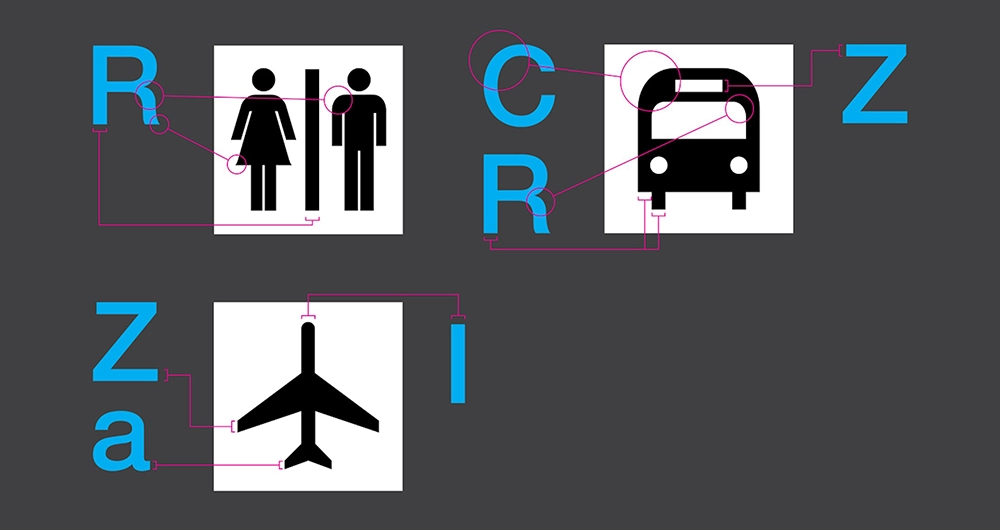
La legibility passa anche attraverso le forme specifiche delle singole lettere. In particolare i caratteri adatti alla segnaletica sono quelli che riescono a distinguere correttamente tutte le lettere. Alcuni caratteri come il Futura, dato il loro disegno pulito e geometrico, presentano alcune lettere (e numeri) che si assomigliano molto, e in caso di lettura veloce potrebbero essere confuse.
Anche la leggibilità delle parole e dei testi composti con questi caratteri (readability) è fondamentale. Entrano in gioco concetti fondamentali come la spaziatura tra le singole lettere, che garantisce la leggibilità del messaggio anche a diverse angolazioni e in velocità.
Velocità, un concetto chiave quando si affronta un progetto di segnaletica. Tutti questi parametri infatti sono fondamentali quando la velocità del soggetto che legge è massima e quindi il tempo di lettura del messaggio è minimo. Riducendola, queste regole possono essere meno stringenti e la scelta del carattere tipografico può essere più aperta. Proviamo quindi a vedere diversi esempi di caratteri applicati ai progetti di segnaletica, partendo da quelli dove il soggetto legge il messaggio a velocità massima, passando poi ad esempi a velocità media, per finire con progetti a velocità minima.
In questo contesto, il caso migliore da esaminare è certamente la segnaletica stradale, ovvero tutti i cartelli che troviamo sulle strade e sopratutto sulle autostrade. In questo caso parliamo di caratteri tipografici studiati appositamente per questo scenario, ovvero velocità molto sostenute e condizioni di lettura a volte sfavorevoli come buio e pioggia. L’esemio più classico è quello di cartelli delle autostrade americane, dove i celebri cartelli verdi riportano le informazioni impostate in bianco con il carattere Highway Gothic.


Progettato da Ted Forbes per FHWA (Federal Highway Administration), Highway Gothic è una famiglia di 6 font, nominati “A”, “B”, “C”, “D”, “E”, “F”, dove “A” è il più stretto ed “F” il più largo. Si può notare fin da subito come in questo caso le regole precedentemente menzionate siano rispettate, sopratutto riguardo alla spaziatura generosa tra una lettera e l’altra.
Tuttavia, questo carattere presenta una natura delle lettere piuttosto spigolosa e le controforme interne delle lettere sono molto piccole (soprattutto nelle lettere “a” ed “e” minuscole) che ne compromette la leggibilità singola (legibility). Per questo motivo, in tempi piuttosto recenti FHWA ha commissionato il progetto di un nuovo carattere che risolvesse queste problematiche.
Clearview è una carattere lineare disegnato su base puramente umanista, con generose controforme aperte, lettere minuscole grandi rispetto alle maiuscole (x-height), tratti curvi dolci e un’ampia spaziatura tra le lettere. Sembra il carattere perfetto per sostituire il più spigoloso predecessore, ma qualcosa si intoppa nel processo. Per motivi non del tutto chiari, il processo di sostituzione viene interrotto e ora nelle autorstrade americane sono presenti entrambi i caratteri sui cartelli.


La riconoscibilità visiva di Highway Gothic è innegabile e per questo motivo è stato anche fonte di ispirazione per i type designers. Interstate, carattere progettato da Tobias Frere-Jones, è una reinterpretazione di Highway Gothic. Il suo allure legato alla velocità ha spinto Lamborghini a sceglierlo come carattere corporate.

Ritornando al tema iniziale, nel vecchio continente la linea progettuale per la segnaletica delle autostrade viene aperta dal Regno Unito intorno all’inizio degli anni ‘60, con l’introduzione del carattere Transport. Progettato in due pesi, Medium e Heavy, questo carattere presenta lettere dalle controforme generose e dalla spaziatura abbondante. Questo disegno delle lettere, oltre a rendere il carattere molto riconoscibile, lo rende anche leggibile sia in termini di legibility che di readability. Da questo carattere verranno progettate delle varianti utilizzate da altri paesi.

Uno dei paesi che utilizza una variante del carattere Transport è proprio l’Italia, che per la segnaletica stradale e autostradale, a partire dagli anni ‘80, ne crea una versione lievemente più bold. Il nome di questo carattere è Alfabeto Normale e viene utilizzato in combinazione con un secondo carattere, Alfabeto Stretto, disegnato appositamente a partire dal normale per rispondere alle esigenze di scrittura di informazioni più lunghe e complesse.

In Germania invece, il carattere per la segnaletica stradale è il celebre DIN 1451, nelle tre larghezze Engschrift (condensato), Mittelschrift (normale) e Breitschrift (esteso) . Viene catalogato come sans “realista” perché le sue forme, pur essendo essenziali e quasi di stampo geometrico, sono assolutamente leggibili e ben distinguibili. Non a caso è il carattere dell’isitituto tedesco per la standardizzazione (Deutsches Institut für Normung), dal cui acronimo viene appunto il nome DIN.



Le forme pulite ed essenziali di questo carattere lo hanno elevato ad una dimensione di notorietà tale che il suo utilizzo non è stato solo confinato alll’utilizzo di segnaletica stradale. È stato infatti utilizzato per moltissimi progetti di vario tipo, sopratutto grazie ai numerosi restyiling avvenuti negli anni. Il più celebre è certamente FF DIN, del 1995, ad opera di Albert-Jan Pool. Questo carattere, nel corso degli anni successivi, grazie anche a molti altri type designers, è diventata una super family contenente un’infinità ai variabili, tra le quali una versione rounded, una slab, una stencil, fino ad arrivare ai giorni nostri, con le versioni variable.

Diminuendo velocità di lettura, è possibile notare come anche i caratteri scelti siano differenti. Non essendoci le condizioni di lettura estreme della “velocità massima”, i caratteri utilizzabili sono molti di più.
Uno dei campi analizzabili in questo contesto è quello dei progetti di segnaletica delle metropolitane. Il caso più emblematico e famoso è probabilmente quello della metropolitana di Londra, dove il carattere utilizzato è il Johnston, dal nome del suo creatore Edward Johnston, che lo disegnò nel 1916. Dal punto di vista del disegno delle lettere, il Johnston è classificabile come carattere umanista. Queste richiamano infatti le forme e i tratti della scrittura a mano date le controforme aperte e facilmente leggibili. Le maiuscole poi, prendono ispirazione dalle maiuscole dell’Impero Romano. Oltre ad essere uno dei primi caratteri tipografici usati in maniera specifica per la segnaletica è anche uno dei primi corporate typeface, ovvero un carattere progettato ad hoc per un’istituzione e la sua identità visiva.


Anche il celebre Eric Gill, in quanto allievo di Johnston, partecipò al disegno di questo carattere. È facile notare infatti come l’aver lavorato a questo progetto gli sia stato d’ispirazione nel momento di disegnare il suo Gill Sans.
Volando oltreoceano è possibile analizzare un altro caso iconico: la segnaletica della metropolitana di New York. Un progetto di metà anni ‘60 che certamente ha fatto storia, opera di un duo di designer che ha in qualche modo dettato le linee guida per questo tipo di progetti. Parliamo di Massimo Vignelli e Bob Noorda, che in quegli anni formavano lo studio Unimark. Per la segnaletica della metropolitana di New York il carattere utilizzato è l’Helvetica e questo è certamente uno dei suoi usi più famosi. Come accennato in precedenza, la forma grottesca delle lettere di Helvetica (quindi con controforme che tendono a richiudersi) non è la più indicata per un progetto di questo tipo. Tuttavia, con una buona spaziatura delle lettere, anche Helvetica può risultare una scelta adeguata.

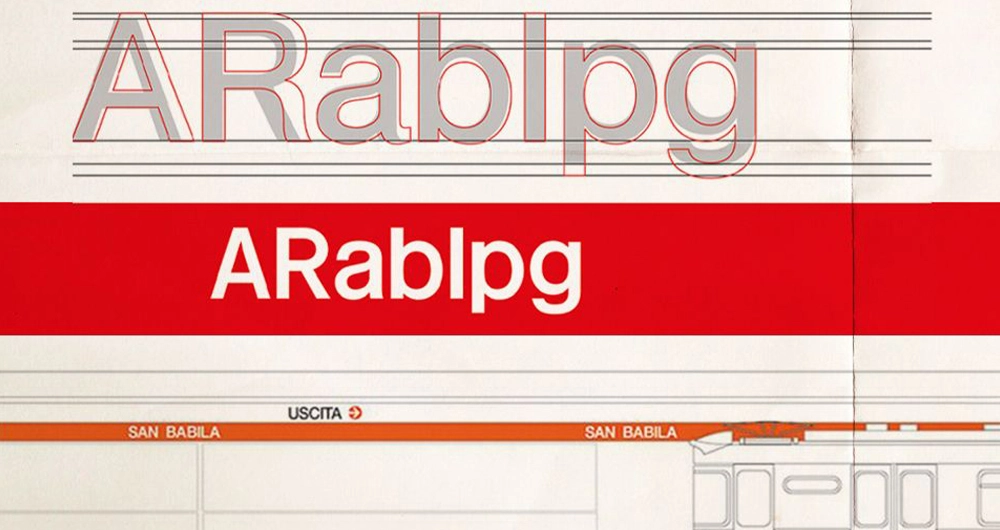
Tornando nel vecchio continente, in Italia, più precisamente a Milano, il progetto di segnaletica per la metropolitana è seguito proprio da Bob Noorda. Anche in questo caso parliamo di un progetto iconico che è valso al designer il prestigioso riconoscimento del Compasso d’Oro. Lo spirito del progetto è il medesimo di quello americano, ovvero la necessità di semplificare un sistema complesso, riducendo il numero di variabili tipografiche. E anche in questo caso è l’Helvetica a farsi carico di questa semplificazione. Più precisamente, Noorda utilizza una sua personale versione dell’Helvetica, che chiama con il suo nome: Noorda. Questa versione modificata presenta lettere minuscole con ascendenti e discendenti accorciate e una spaziatura tra le lettere ricalibrata. Questo ha permesso di sfruttare al meglio lo spazio nelle celebri bande orizzontali colorate che riportano il nome delle stazioni della metropolitana milanese.



In questo contesto è giusto menzionare anche il progetto per la metropolitana di Parigi. Anche in questo caso è stato disegnato un carattere ad hoc, specifico per questo tipo di utilizzo: il Parisine. Disegnato da Jean François Porchez nel 1996, questo carattere tiene in forte considerazione le regole prima descritte. È infatti di stampo umanistico, con controforme delle lettere aperte, una generosa altezza delle minuscole rispetto alle maiuscole e una buona spaziatura. In aggiunta, le lettere hanno una curvatura dolce che aiuta piacevolmente la lettura e lo rende molto riconoscibile. Nel caso del Parisine, parliamo di una famiglia di caratteri molto estesa, composta da svariati pesi e larghezze.


Nel contesto di lettura in velocità media si possono menzionare anche i progetti di segnaletica degli aeroporti dove, alcuni dei più importanti, utilizzano un solo carattere ben specifico: il Frutiger di Adrian Frutiger. Aeroporti di città come Parigi, New York, Amsterdam e Londra, utilizzano tutti il Frutiger per la segnaletica interna. Non è un caso che Parigi venga citata per prima. Questo carattere infatti è stato disegnato inizialmente su commissione per il progetto di segnaletica dell’aeroporto Charles de Gaulle a Parigi nel 1968. Anche questo carattere è di natura umanistica, con controforme aperte e lettere ben distinguibili. Il risultato finale ha un grandissimo successo, tanto da superare i confini degli aeroporti ed essere (ancora oggi) uno dei caratteri più utilizzati al mondo.

Il progetto di segnaletica per l’aeroporto JFK di New York (sempre con il Frutiger) ha anche ottenuto un ruolo da protagonista al cinema, grazie al film di Steven Spielberg “The Terminal”. Per le riprese del film, è stata fondamentale la collaborazione tra il regista e il designer che si è occupato del progetto di segnaletica, Paul Mijksenaar.

In questo contesto è possibile trovare altri esempi interessanti, come i progetti di segnaletica per gli aeroporti di Colonia-Bonn e Vienna, entrambi progettati da Ruedi Baur.
Il primo vede l’utilizzo di una versione custom del carattere Simple (progettato dallo studio NORM). Un carattere di natura geometrica, molto pulito e razionale, ma con una lieve stondatura nella terminazione delle aste che lo rende umano e amichevole.


Nel secondo caso, la segnaletica dell’aeroporto di Vienna prevede l’utilizzo del Fedra, una delle super Family di caratteri più estesa e completa mai progettata. In particolare, in questo progetto viene usata la versione sans del Fedra, comprensiva anche di una variante “pixel” studiata per i messaggi riprodotti dagli schermi LED che riportano le informazioni dei voli ai diversi gate.


È il momento di ridurre la velocità di lettura. Passiamo quella minima, ovvero un ritmo da passeggiata. In questo contesto i progetti di segnaletica presentano caratteri più espressivi, quindi non solo sans serif lineari.
Come primo esempio è possibile citare il progetto di segnaletica per il Giubileo del 2000. Per le strade di Roma, nell’anno della celebrazione, è stato sviluppato un progetto di segnaletica basato sull’utilizzo di un carattere disegnato ad hoc. Si tratta del Capitolium, progettato da Gerd Unger. Si nota da subito la sua particolarità in quanto carattere serif, in un ambito in cui questo tipo di caratteri non viene spesso utilizzato. Bisogna però sottolineare che Unger è riuscito a creare un carattere al tempo stesso elegante e molto leggibile. Questo perché le grazie che Unger ha previsto sono accennate quanto basta per donare un’eleganza classica in linea con il contesto del progetto. In aggiunta, il contrasto non è eccessivo, l’altezza delle minuscole è molto generosa e la spaziatura tra le lettere è più che adeguata.

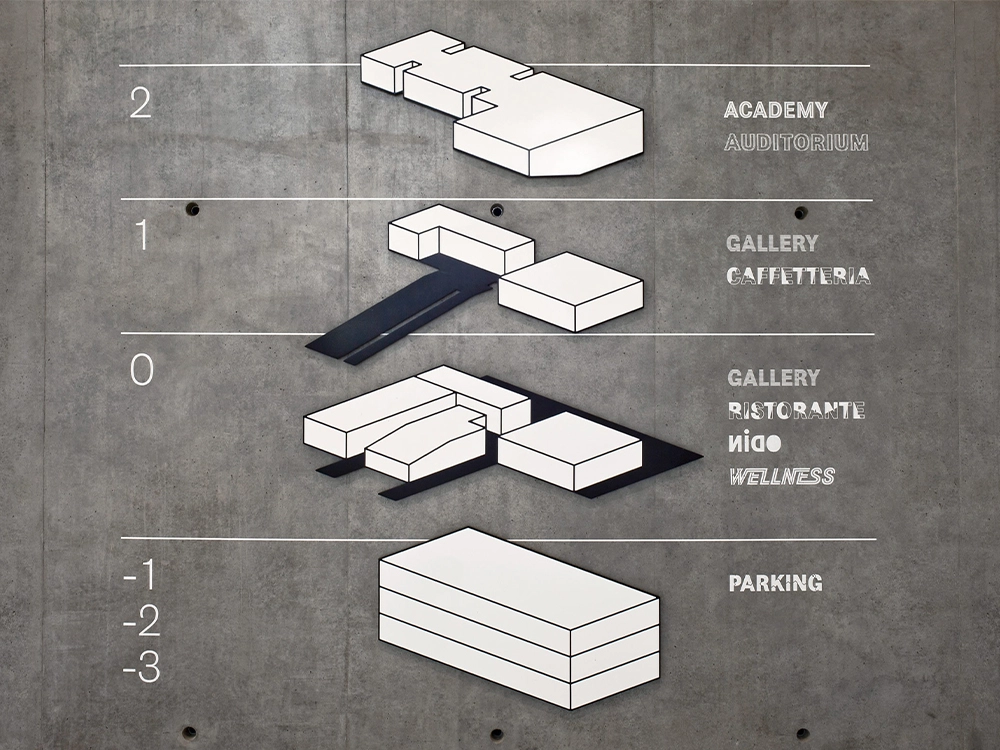
Rimaniamo in Italia, più precisamente a Bologna, per osservare il progetto di segnaletica del MAST (Manifattura di Arti, Sperimentazione e Tecnologia) progettato dallo studio Tassinari/Vetta. Anche in questo caso, è stato progettato un carattere ad hoc, l’omonimo MAST disegnato da Jonathan Pierini, sia per la segnaletica che l’identità stessa. Si tratta di un carattere grottesco molto elegante e pulito, senza contrasto visibile.


La vera particolarità di questo carattere è nelle sue varianti display, che vengono caratterizzate per identificare le diverse attività presenti nella struttura, creando delle vere e proprie identità visive per ciascuna di esse.

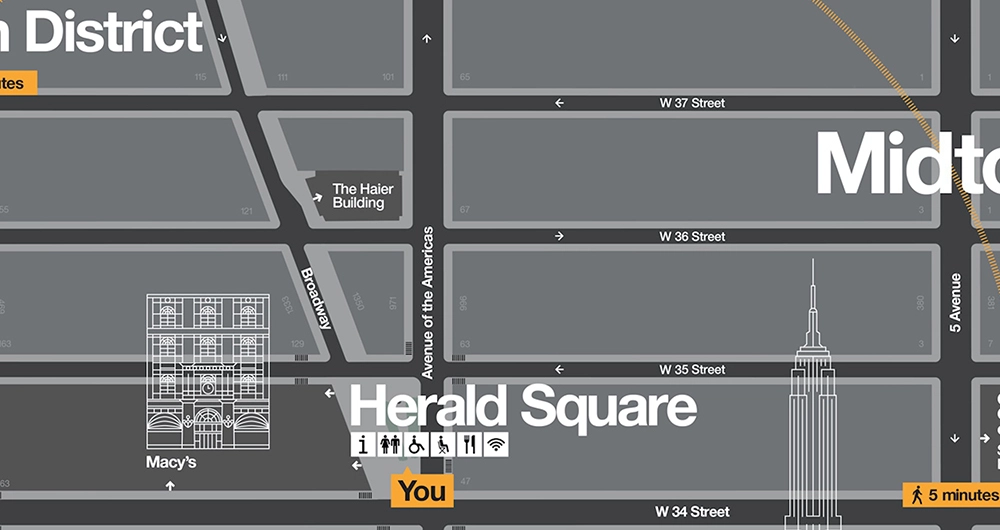
Voliamo oltre oceano, di nuovo a New York, per parlare di un altro progetto di segnaletica: quello per i pedoni. Non è solo la metropolitana ad aver bisogno di un sistema di navigazione, ma anche la città stessa, nei suoi percorsi tra le infinite strade che la attraversano. Per questo progetto lo studio Pentagram (con il supporto di CityID e altri studi) ha realizzato un interessante sistema di mappe che mostra tutto ciò che è raggiungibile in 5 minuti percorsi a piedi, la cui particolarità è quella di essere ruotate nel senso di lettura di chi le legge, non quindi secondo i punti cardinali.


Il carattere utilizzato è nuovamente Helvetica (nella versione Neue, meno rigida e meglio spaziata dell’originale), riprogettato in una variante chiamata DOT (acronimo per Department of Transportation), nella quale i puntini nelle lettere minuscole (come la i) e nei segni di interpunzione, vengono arrotondati. In accompagnamento al carattere sono state progettate anche tutte le icone seguendo la struttura e le curve del carattere.


Siamo giunti alla fine di questo percorso, viaggiando a diverse velocità e con diversi tempi ed esigenze di lettura. Ciò che è chiaro da questi esempi è che la segnaletica è una campo molto complesso e profondamente analitico, dove il graphic design gioca un ruolo fondamentale nell’organizzazione delle informazioni e dove l’obiettivo finale è indicare la strada giusta, ma anche, perché no, raccontare qualcosa in più.
Ricercando e utilizzando, sempre e comunque, il giusto carattere.
Davide Molinari, Senior Visual Designer
Iscriviti per ricevere gli ultimi aggiornamenti di CBA direttamente nella tua mail!
© CBA DESIGN 2022 – CB’A Srl 05940620965
Privacy Overview
| Cookie | Durata | Descrizione |
|---|---|---|
| aka_debug | session | This cookie is set by the provider Vimeo.This cookie is essential for the website to play video functionality. The cookie collects statistical information like how many times the video is displayed and what settings are used for playback. |
| pll_language | 1 year | This cookie is set by Polylang plugin for WordPress powered websites. The cookie stores the language code of the last browsed page. |
| Cookie | Durata | Descrizione |
|---|---|---|
| _gat | 1 minute | This cookies is installed by Google Universal Analytics to throttle the request rate to limit the colllection of data on high traffic sites. |
| Cookie | Durata | Descrizione |
|---|---|---|
| _ga | 2 years | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _gid | 1 day | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the website is doing. The data collected including the number visitors, the source where they have come from, and the pages visted in an anonymous form. |
| CONSENT | 16 years 4 months 25 days 12 hours | These cookies are set via embedded youtube-videos. They register anonymous statistical data on for example how many times the video is displayed and what settings are used for playback.No sensitive data is collected unless you log in to your google account, in that case your choices are linked with your account, for example if you click “like” on a video. |
| vuid | 2 years | This domain of this cookie is owned by Vimeo. This cookie is used by vimeo to collect tracking information. It sets a unique ID to embed videos to the website. |
| Cookie | Durata | Descrizione |
|---|---|---|
| IDE | 1 year 24 days | Used by Google DoubleClick and stores information about how the user uses the website and any other advertisement before visiting the website. This is used to present users with ads that are relevant to them according to the user profile. |
| test_cookie | 15 minutes | This cookie is set by doubleclick.net. The purpose of the cookie is to determine if the user's browser supports cookies. |
| VISITOR_INFO1_LIVE | 5 months 27 days | This cookie is set by Youtube. Used to track the information of the embedded YouTube videos on a website. |
| YSC | session | This cookies is set by Youtube and is used to track the views of embedded videos. |
| yt-remote-connected-devices | never | These cookies are set via embedded youtube-videos. |
| yt-remote-device-id | never | These cookies are set via embedded youtube-videos. |