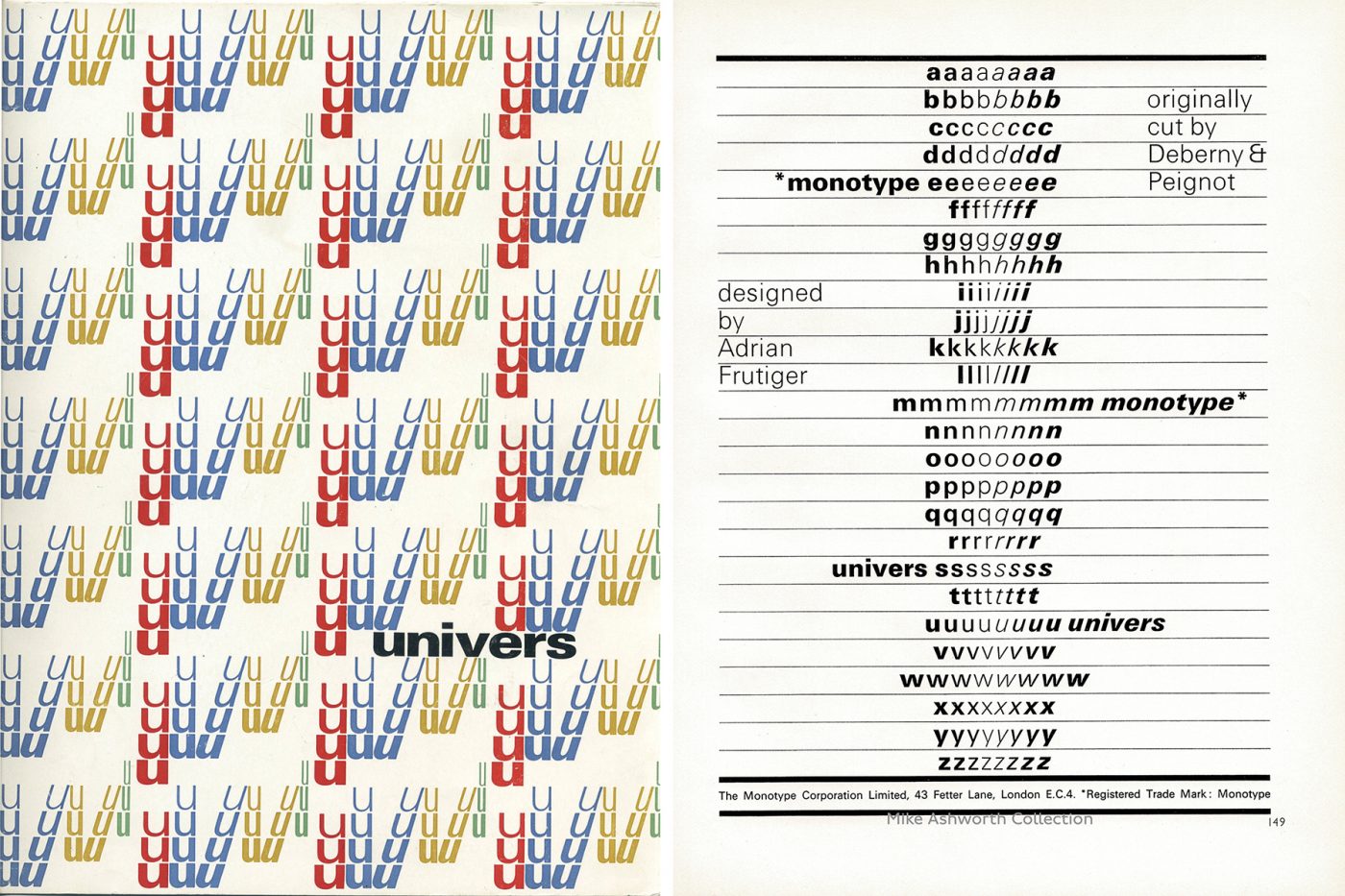
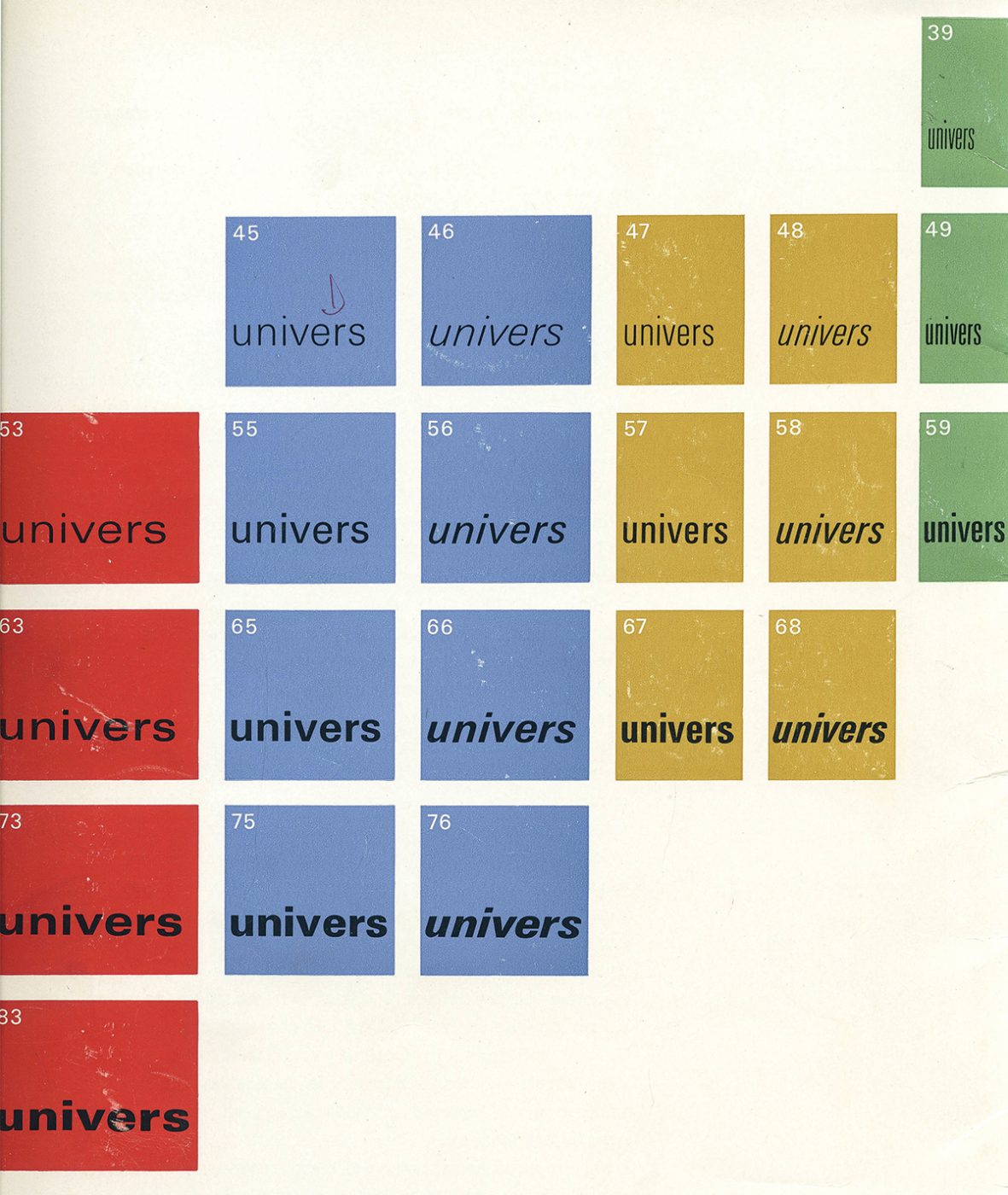
In una delle sue ultime interviste, Adrian Frutiger racconta l’origine del nome del carattere, affermando che la sua idea fosse quella di chiamarlo Le Monde. Ma Charles Peignot, proprietario della fonderia Deberny e Peignot, bloccò l’idea sul nascere, dichiarando in maniera perentoria: “No, no. Univers”. Insomma, il mondo non era abbastanza per l’Univers.
France
Paris