France
Paris
Switch to your local agency
Retour au menu
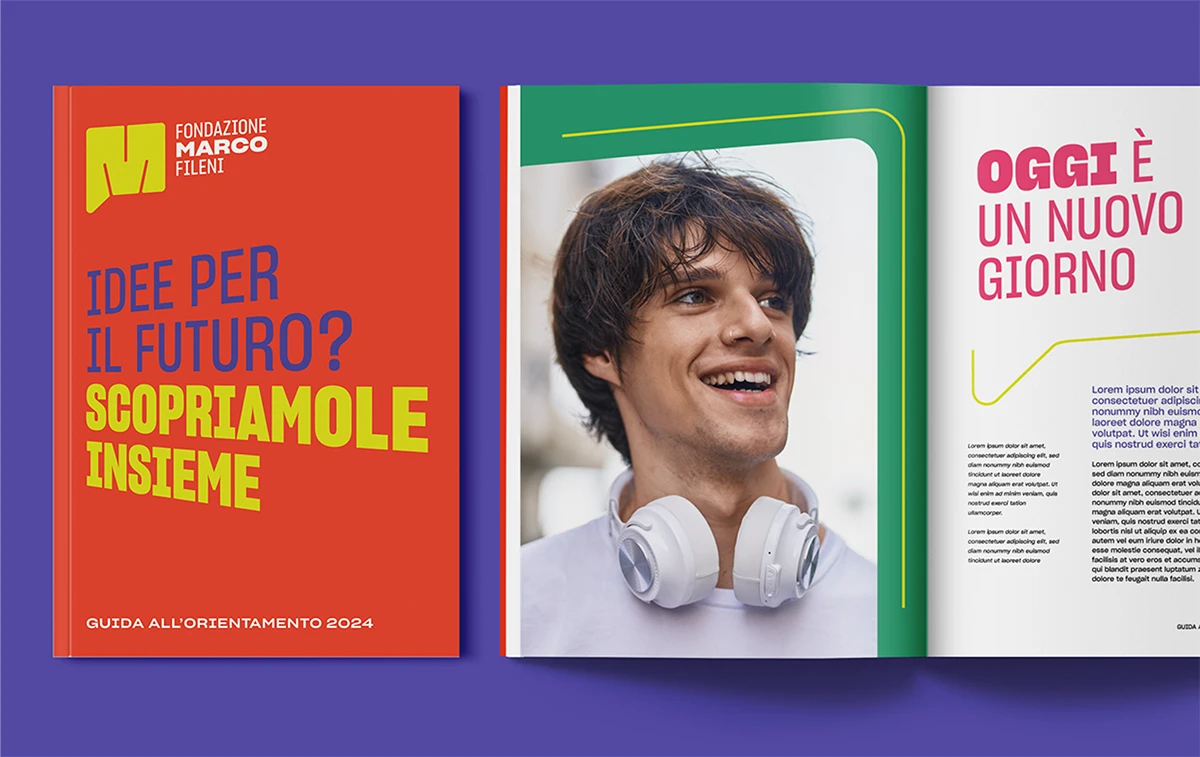
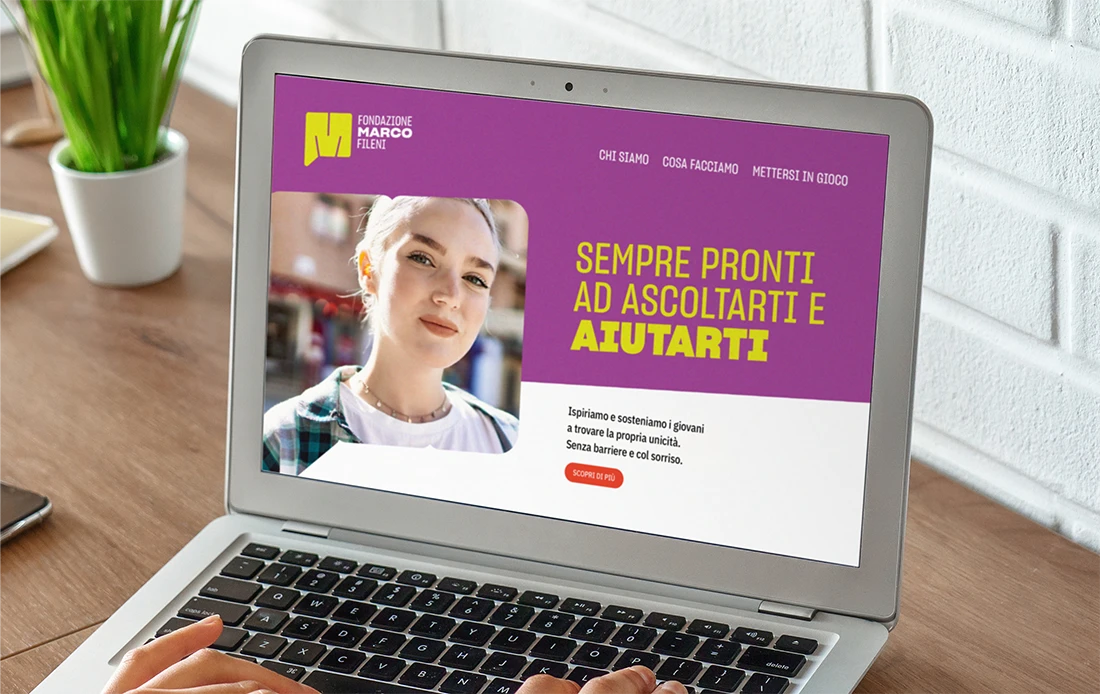
Come far evolvere la Fondazione per comunicare meglio la personalità e i valori di Marco?
“Vogliamo diffondere l’energia positiva di Marco Fileni. Ci rivolgiamo ai giovani per facilitare la scoperta della loro unicità, praticando l’ascolto, facendo orientamento e formazione e offrendo spazi per stare insieme”

Abbiamo deciso di mantenere vivo il tratto caratteriale della “solarità” di Marco Fileni, con particolare riferimento alla sua capacità di stimolare e contagiare positivamente gli altri.
È stato quindi definito un chiaro obiettivo: facilitare la scoperta dell’unicità dei ragazzi attraverso il dialogo, aiutandoli ad identificare i loro sogni e ad entrare in contatto con le proprie passioni e inclinazioni.

Il tema del dialogo diventa quindi protagonista nello sviluppo dell’identità visiva, a partire dal nuovo marchio. La fondazione diventa una “voce amica”, capace di aiutare i giovani a trovare la propria unicità. Un ambiente accogliente e comprensivo, dove ogni giovane può sentirsi libero di aprirsi e di scoprire la propria strada, senza pressioni o pregiudizi.



L’intero linguaggio visivo, dalla scelte tipografiche alla palette cromatica, riflette l’energia positiva di Marco, il suo spirito solare, generoso e ottimista. Anche il tono di voce, diretto e informale, è volto a motivare i giovani a capire chi sono e quanto valgono.


Il nuovo posizionamento e la nuova identità visiva sono stati presentati in occasione dell’evento “Crediamo nei giovani 2022/2023” tenutosi a Jesi lo scorso 15 giugno. Un momento ricco di emozione, che ha visto la partecipazione di tanti giovani e delle persone più vicine a Marco.
Il report Useful Design Trends 2023, curato da CBA Brasile ma che ha visto coinvolto l’intero network globale, raccoglie una selezione di trend in termini di design, branding e tendenze di consumo.
Da questa grande curatela abbiamo evidenziato 15 tendenze che, nel 2023, continueranno a stimolare i brand, trasversali su ogni categoria, a innovare per avere un impatto positivo sulla società.





Se questo report vi ha dato delle idee, non esitate a contattarci, per pensare insieme a come realizzarle.
Il rapporto tra l’universo femminile e il mondo del lavoro è sempre stato complesso. Luoghi comuni e stereotipi hanno condizionato e condizionano tuttora l’accesso delle donne a numerose professioni, soprattutto in determinati settori considerati tradizionalmente appannaggio degli uomini.
Ostacoli spesso radicati nella cultura e nelle abitudini di molte fasce della popolazione. Tuttavia, esistono aziende che si impegnano ogni giorno per superarli, provando a ridurre il divario di genere con azioni concrete.
Lo fa, in particolare, Gi Group, che abbiamo affiancato in una collaborazione che ha incluso branding e comunicazione, ideazione e sviluppo.
In CBA ci eravamo già occupati di questo tema con Winspire, creando il brand di un progetto interno di WPP Italia nato per valorizzare il talento e l’unicità di tutte le sue dipendenti.

Con Women4 abbiamo compiuto un passo in avanti, aiutando la prima multinazionale italiana del lavoro a promuovere l’employability femminile in settori come la logistica, i trasporti, la meccanica e l’ICT, rafforzando contemporaneamente il suo posizionamento attorno al concetto di Lavoro Sostenibile.
Per essere davvero efficace, Women4 aveva bisogno di rivolgersi da un lato al target delle candidate (le principali beneficiarie dell’impegno di Gi Group), dall’altro ai più importanti stakeholder pubblici e privati (il cui ruolo nell’evoluzione del mondo del lavoro è decisivo e imprescindibile).
Abbiamo così lavorato fianco a fianco con il gruppo, a partire dalla definizione dello statement e dei valori del progetto.

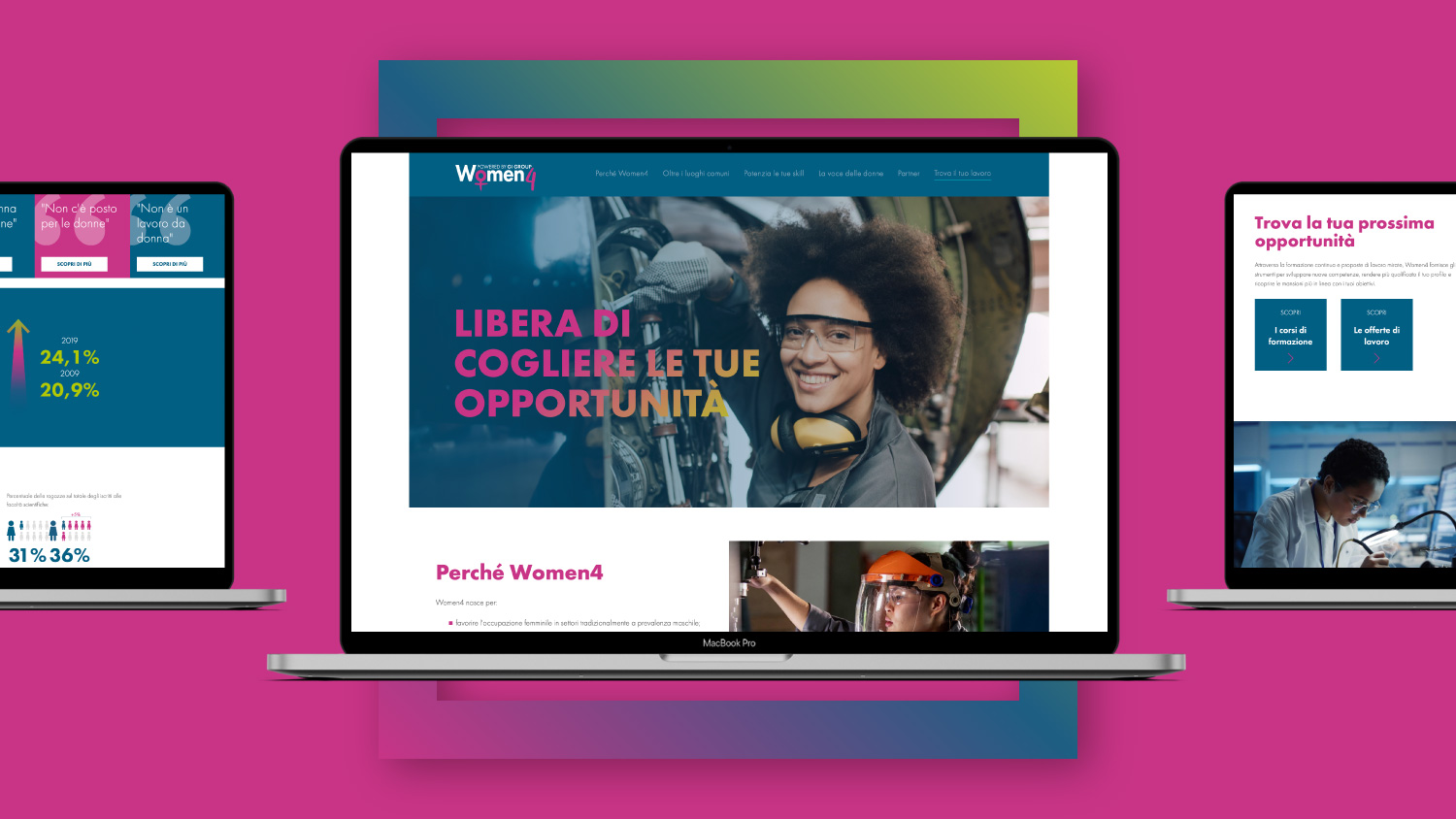
In un’ottica di customer centricity, siamo poi passati all’identificazione dei bisogni delle lavoratrici e delle professioniste. Grazie alle ricerche e ai dati a disposizione di Gi Group abbiamo definito gli obiettivi concreti, che si rispecchiano nella struttura e nei contenuti del sito web.
Le utenti vengono accompagnate nella ricerca di un lavoro attraverso una navigazione fluida ma razionale, che asseconda passo dopo passo le loro esigenze, aiutandole a valorizzare le proprie potenzialità e conoscere la propria spendibilità.
L’autenticità e l’inclusività, indispensabili per un portale che si rivolge a target molto differenti, hanno guidato le singole scelte lessicali e visive, equilibrando l’identità di Gi Group con un linguaggio universalmente accessibile.

Lo stesso simbolo di Women4 identifica questo equilibrio.
Il quadrato vuoto, utilizzato come contorno, serve a lasciare spazio alle persone, in quanto Gi Group si colloca come un contenitore che fa da cornice alla vita delle lavoratrici, le vere protagoniste. Per sottolineare la necessità di soddisfare le esigenze delle donne, all’interno del marchio – che oltre al numero 4 include il celebre simbolo di Venere – sono stati applicati dei brush, informali e spontanei. Andando oltre i luoghi comuni, al fucsia e al bianco abbiamo affiancato il blu e il verde, applicando questa palette cromatica a tutti i touchpoint di comunicazione.

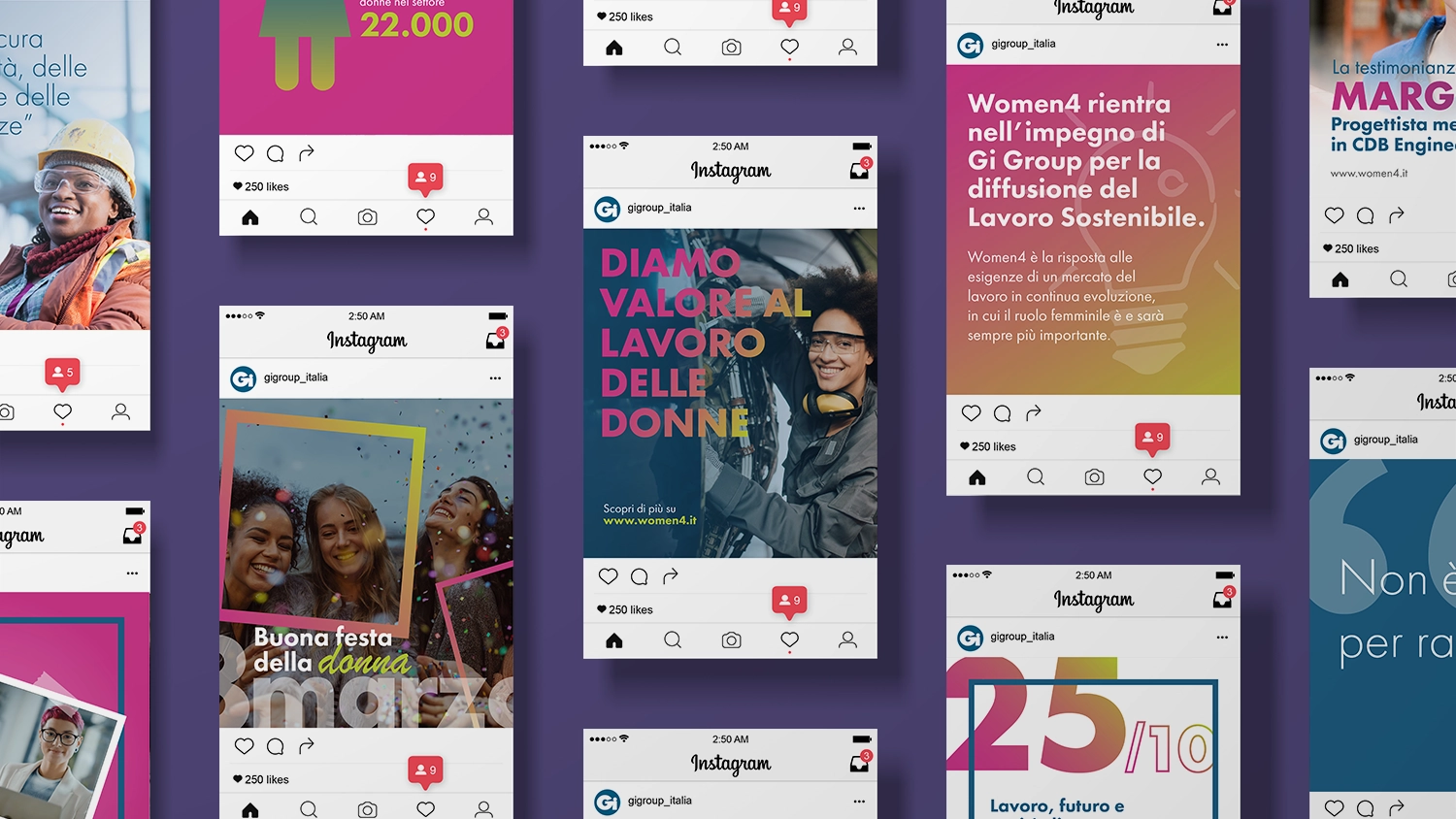
Oltre i luoghi comuni è anche il nome di una delle aree più importanti del sito web. Attraverso dati, infografiche e statistiche provenienti da fonti autorevoli, vengono sfatati i falsi miti e gli stereotipi sul rapporto tra donne e lavoro, fornendo informazioni utili a candidate, aziende e istituzioni.
Il messaggio trasmesso è che il valore aggiunto di una persona non dipende dal genere, ma dalle capacità e dalle competenze personali. E che, di conseguenza, ogni donna può trovare il lavoro più adatto alle sue esigenze.

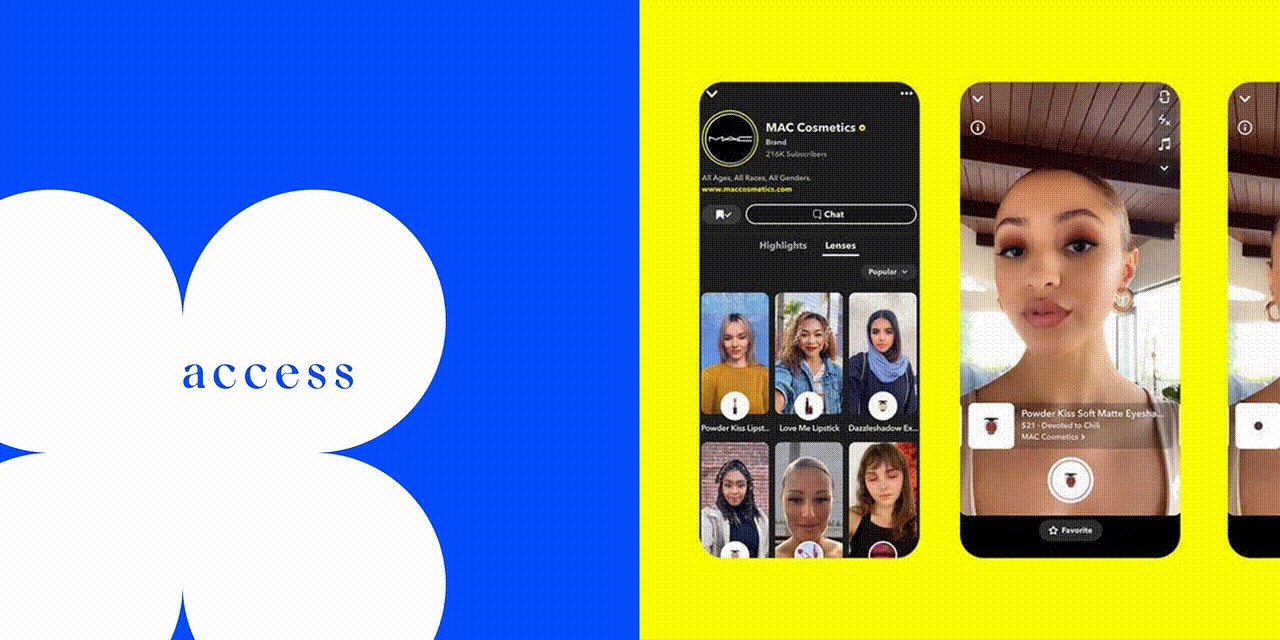
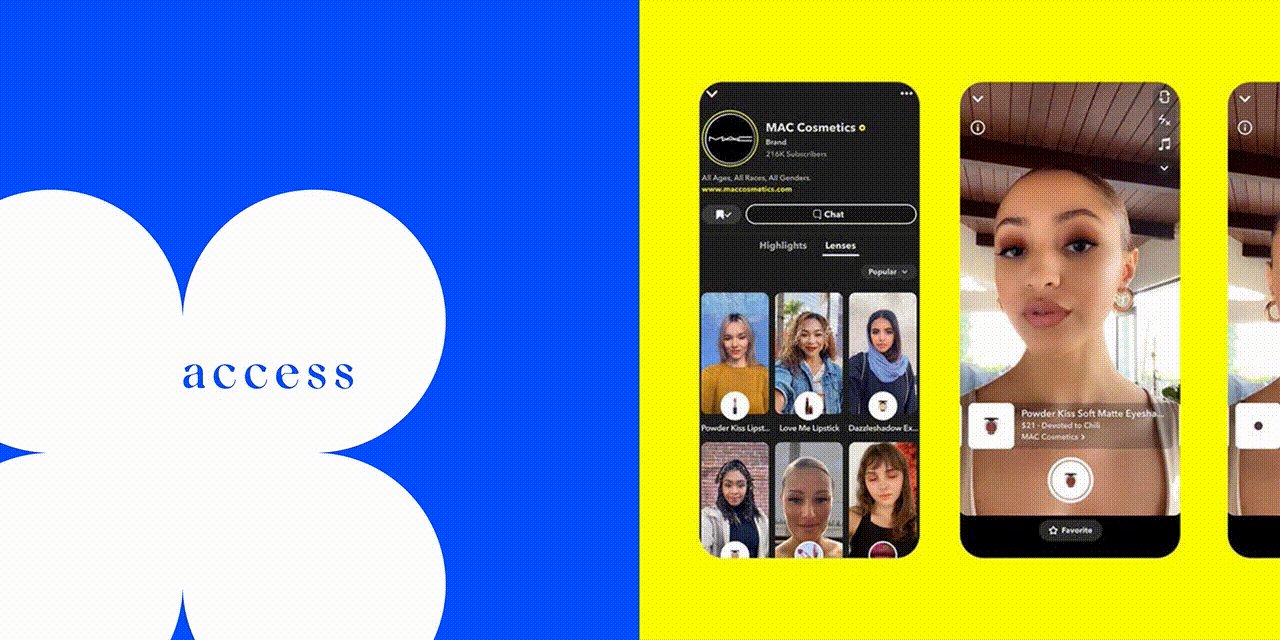
Per rendere ancora più forte e diffusa la conoscenza di Women4, abbiamo declinato i contenuti e i valori del progetto su diverse piattaforme on-line e off-line, attraverso una serie di format di comunicazione per social media, brochure, advertising, ecc.




Visita il sito di Women4
Natù è “Come sei tu”, senza artifici: da questo concept semplice e diretto nascono il nome, il marchio e il packaging system del nuovo prodotto di Rigoni di Asiago.

Abbiamo tradotto in un racconto, identitario e visivo, la promessa di una marmellata naturale che risponde ai più rilevanti trend di consumo legati al benessere.
Il nome è stato studiato per poter rendere concettualmente e foneticamente comprensibile l’origine naturale del prodotto sullo scaffale nazionale così come su quelli esteri, dove sarà distribuito.

Rispetto alla classica etichetta bianca Fior di Frutta, il packaging system si tinge di azzurro per rispondere ai codici cromatici di categoria: un front of pack progettato nel suo insieme per sostenere il racconto di una marmellata tanto gustosa quanto semplice nella ricettazione.

Nei touchpoint di comunicazione, studiati per B2B e B2C, sia fisici che digitali, l’accento diventa parte integrante del linguaggio di marca, enfatizzando la componente di gusto e qualità della materia prima. L’azzurro viene scaldato da morbidi segni grafici in una palette tenue e delicata che abbraccia la frutta in tutta la sua nuda autenticità.



Rigoni di Asiago è leader nella produzione biologica. Nata 100 anni fa, l’azienda insegue senza compromessi l’obiettivo di preservare e mantenere inalterati i sapori di una volta, rispettando l’ambiente e mantenendo un forte legame con il proprio territorio e le tradizioni.
In un mondo sommerso da imballaggi, contenitori e scatole, quale ruolo riveste il packaging e come sarà in grado di creare un legame solido tra brand e consumatori?
Se da un lato un tema cruciale come prevenire e ridurre l’uso di imballaggio è (fortunatamente) ormai al centro del dibattito e si stanno sviluppando soluzioni efficienti per diminuirne l’impatto ambientale, dall’altro abbiamo pensato di indagare più a fondo il settore del packaging, a partire dai quesiti di apertura, per incentivare una riflessione su come potrà essere il packaging del futuro.
Avete già la risposta? Vi facciamo uno spoiler: non c’è una soluzione univoca. Un elemento però sembra guidare il flusso di evoluzione del packaging ed è comune a tutte le relazioni che instauriamo: l’interazione.
Come CBA Italy abbiamo esplorato cosa si cela dietro l’interazione tra packaging e consumatori, notando come questo rapporto si sia costantemente evoluto negli anni per esprimersi su quattro livelli. Ve ne diamo un assaggio esaminando alcuni esempi concreti.
Yuka è un’app in grado di decifrare le etichette dei prodotti che acquistiamo. Scansionando il codice a barre, l’app analizza l’impatto sulla salute di alimenti e cosmetici, dando un punteggio da E ad A sulla base della qualità nutrizionale.
In questo tipo di interazione il packaging riveste un ruolo passivo, servendo solo a permettere la scansione. L’interazione è puramente funzionale dato che non fornisce all’utente nessuna esperienza particolare.

CBA Turkey ha collaborato con Nesquik alla creazione di un packaging interattivo per i loro cereali per la colazione. CBA ha progettato e realizzato un’area da colorare con 4 temi principali: “I pianeti”, “Il polo nord”, “Oceani” e “Il nostro mondo”.
Questo tipo di packaging permette agli utenti di esprimere loro stessi, e contemporaneamente dare alla scatola una seconda vita. L’interazione diventa intrattenimento, diventando anche il primo vero punto di incontro tra il marchio e il suo pubblico.

Abbiamo lavorato a un progetto per il rilancio di un giovane brand di Prosecco, riesaminando tutti gli elaborati grafici disponibili per collegarli in una storia unica e coerente: l’etichetta descrive le caratteristiche del vino, dando risalto al sistema di produzione. Una volta aperta, la capsula comunica le caratteristiche del prodotto.
Le bottiglie V8+ sono progettate per svelare l’incredibile storia dietro ogni prodotto della collezione: questo tipo di interazione tra utente e prodotto avvia il processo necessario a instaurare un legame forte tra brand e pubblico, riuscendo contemporaneamente a esaltare le caratteristiche del prodotto


Abbiamo progettato la nuova identità del riso Meracinque, con l’obiettivo di comunicare l’alta qualità del prodotto attraverso un approccio logico che parli alle emozioni e si concentri sul consumatore. Da qui è nata una nuova scatola dove le cinque sorelle raccontano la loro storia e descrivono il prodotto.
Questa doppia narrazione occupa uno spazio centrale nella scatola che si sviluppa come un mezzo focalizzato sul racconto, accompagnando il consumatore attraverso la scoperta di una storia unica e di un brand straordinario.

Volendo dare forma al livello successivo di packaging interattivo, siamo partiti da una domanda semplice: pensiamo che ci siano altri requisiti da soddisfare?
La risposta breve è sì, ci sono sempre altri aspetti da considerare.
La risposta lunga? Guardando al packaging, abbiamo individuato un livello aggiuntivo di interazione da suddividere due aree principali che secondo noi guideranno l’evoluzione di questo settore: l’inclusività e la continuità.
Kellogg’s – Rice Crispies Treats
Secondo noi uno degli esempi migliori di packaging inclusivo è quello dei Rice Crispies Love Notes della Kellogg’s. Questo prodotto è disponibile in due versioni: uno per bambini autistici e uno per bambini con disabilità visive.
La scatola dedicata ai bambini autistici mostra quattro adesivi a forma di cuore corrispondenti allo spazio sugli involucri scrivibili dei Rice Krispies Treats. Questi adesivi sensoriali alternano texture morbide ad altre lisce o irregolari, pensate per bambini autistici che spesso amano la dimensione tattile delle cose.
La versione dedicata ai bambini con disabilità visive include sei adesivi a forma di cuore che formano messaggi d’amore in Braille, cosicché i bambini possano ricevere frasi affettuose dai proprio genitori durante la merenda.

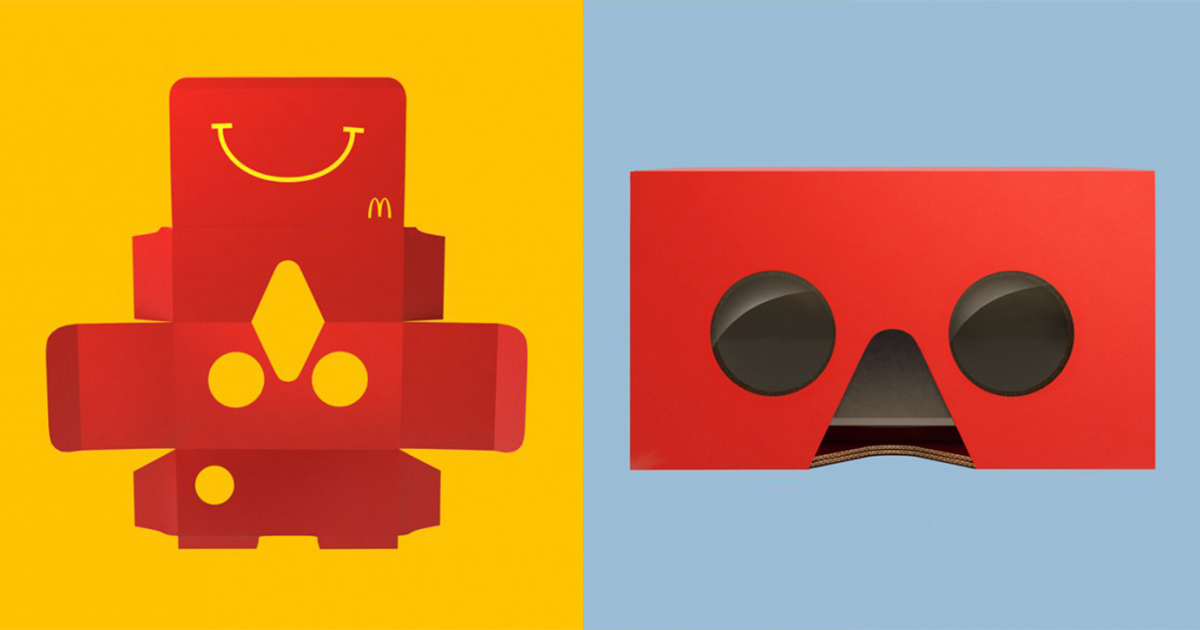
Mc Donald’s – Happy Goggles
Nel progettare il nuovo packaging per il suo iconico Happy Meal, McDonald’s si è posta l’obiettivo di “assicurare che la scatola più famosa al mondo continui ad essere magica e al passo con le famiglie per altri 30 anni. Vi presentiamo Happy Goggles – un visore VR unico, fatto con una scatola Happy Meal”.
McDonald’s è riuscita a ottenere quello che crediamo sarà il futuro del packaging: una scatola che si trasforma, permettendo un’interazione continua sia sul piano digitale che materiale, per un’esperienza di brand migliorata.

In conclusione, possiamo affermare che l’interazione è l’elemento cardine che i brand tengono in considerazione nell’evoluzione naturale del packaging. Perchè? I trend più importanti ci mostrano come il consumatore medio si stia evolvendo e si aspetti sempre di più in termini di esperienza ed engagement da parte dei brand che segue.
Per stare al passo con i bisogni delle persone, i brand e il packaging devono continuare a progredire: da un lato soddisfando le richieste delle rispettive aree di mercato, dall’altro restando veri a se stessi e differenziandosi dai competitor.
Passiamo la parola a voi: come pensate che il packaging e la sua relazione con i consumatori cambieranno nel prossimo futuro?
Mentre aspettiamo di conoscere le vostre idee, noi di CBA continuiamo la nostra ricerca.
Giulio Vescovi, Strategic Designer at CBA Italy
Il 2020 è stato senza dubbio un anno che ha stravolto le nostre vite, influenzando i nostri comportamenti come consumatori. Nel mondo del retail, colpito duramente dalla pandemia, l’esperienza d’acquisto online ha registrato un salto decennale nell’arco di pochi mesi con una crescita del 26% e un giro d’affari nel 2020 di 22,7 miliardi di euro (dati Osservatorio eCommerce B2C del Politecnico di Milano). Il ritorno dei consumatori nei negozi fisici avverrà quindi con una nuova consapevolezza in cui andrà ancor di più ad assottigliarsi il confine tra fisico e digitale.
In questo nuovo scenario come si stanno muovendo i brand?
In questi ultimi dodici mesi molte aziende, soprattutto nel mondo del fashion, hanno sperimentato nuovi territori finora inesplorati. Realtà aumentata, negozi virtuali, assistenza da remoto sono solo alcuni degli strumenti che abbiamo imparato a conoscere e a gestire.

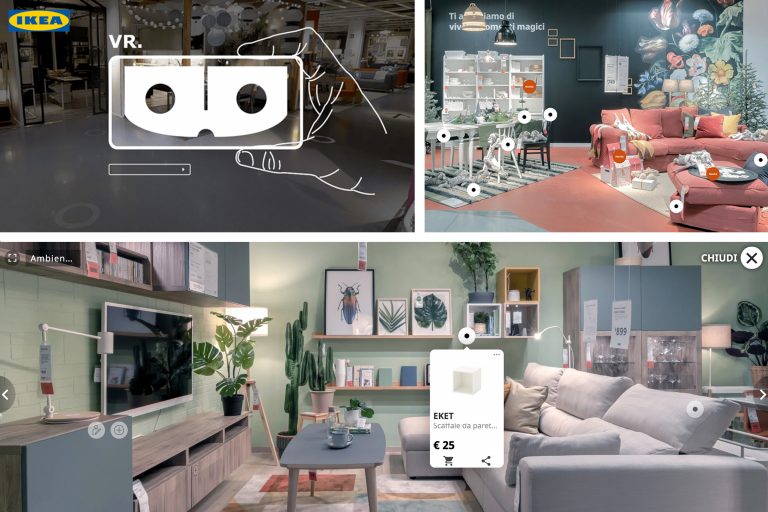
Tra le prime aziende a muoversi in questa direzione, con l’obiettivo di mantenere un contatto diretto con i propri consumatori, c’è IKEA. Dopo aver abbandonato il catalogo cartaceo, il colosso svedese ha aperto il suo primo punto vendita virtuale in cui il consumatore, muovendosi lungo il percorso, è in grado di fare acquisti con un semplice click supportato anche da un visore di realtà virtuale.

Approcci ibridi come questo sono stati sperimentati anche da Gucci e Piquadro. Entrambi hanno offerto ai propri clienti un’esperienza virtuale in cui gli assistenti di vendita, indossando occhiali 3d, prendono il posto dei consumatori fornendo un vero e proprio servizio di personal shopping da remoto.

Approcci ibridi come questo sono stati sperimentati anche da Gucci e Piquadro. Entrambi hanno offerto ai propri clienti un’esperienza virtuale in cui gli assistenti di vendita, indossando occhiali 3d, prendono il posto dei consumatori fornendo un vero e proprio servizio di personal shopping da remoto.
In ottica di coinvolgere il cliente in una nuova esperienza d’acquisto, la realtà virtuale è lo strumento che si avvicina di più a quella reale. Le tecnologie immersive stanno fornendo una nuova prospettiva sulla fruizione di contenuti ed engagement. Per il 2022 è stato stimato che circa 2 miliardi di persone utilizzeranno la realtà virtuale almeno una volta al mese, con una crescita stimata di 125 miliardi di dollari nei prossimi quattro anni.
Uno degli ultimi esempi arriva da FCA per il CES di Las Vegas, la fiera di tecnologia che per quest’anno si è svolta virtualmente. Il gruppo italo-statunitense ha riprodotto un allestimento tridimensionale in cui il visitatore, accompagnato da un assistente virtuale, poteva interagire con i modelli 3D dei veicoli, personalizzare i colori e conoscere i dettagli degli interni.

Diesel, in occasione del lancio della collezione P/E 2021, ha deciso di replicare l’evento nel mondo virtuale. Il progetto Hyperoom ha offerto ai propri buyer la possibilità di navigare nello showroom tridimensionale guidati dal personale di vendita attraverso una live-chat.

L’esempio più estremo e visionario arriva da Harry Nuriev, artista russo e fondatore di Crosby Studios, che ha lanciato Crosby Studios Homes il primo brand di arredamento e lifestyle interamente online. Per visualizzare la collezione, sono stati utilizzati software dal mondo gaming per ricostruire un appartamento interamente decorato con oggetti e articoli per la casa. All’interno del sito, attraverso un tour autoguidato, i clienti hanno la possibilità di scaricare i modelli 3d di ogni articolo e ordinare pezzi dalla collezione.

L’investimento delle aziende nell’online a discapito dei negozi, dimostrato ad esempio dalla chiusura di oltre 1200 punti vendita da parte di Zara, sta portando ad un nuovo equilibrio tra spazio fisico e digitale. Seppur alcuni strumenti come la realtà aumentata siano ancora poco fruibili e diffusi, l’esperienza online sarà la priorità per il futuro. I negozi saranno quindi destinati a evolversi offrendo un’esperienza integrata in cui creare maggior connessione ripensando le modalità d’acquisto. Tuttavia, il futuro non sarà solo sfruttare le tecnologie più recenti per stupire, ma garantire invece che le scelte tecnologiche rispondano ai bisogni dei consumatori. I negozi fisici diventeranno un’opportunità per i brand per creare un’esperienza olistica in cui fidelizzare il proprio pubblico, andando oltre il semplice acquisto di prodotto. Progettare strategie omnicanale in grado di creare relazioni autentiche con i propri clienti sarà la chiave per durare nel tempo ed essere rilevanti nel mercato.
Mesi di ricerca per definire una brand essence rilevante e distintiva, che permetta di comunicare veramente chi si è e quale sia la propria proposta di valore, non hanno alcun valore, se la piattaforma di marca che incarna questi risultati non si traduce, con costanza e coerenza, nella comunicazione e nei comportamenti di una azienda.
In sostanza lavorare sul brand è inutile se poi non applichi la brand identity con coerenza su tutti i touchpoint, sia all’interno che all’esterno dell’azienda e in concerto tra loro. Un logo da solo, per quanto bello o efficace non basta.
Cosa significa nel concreto applicare la brand identity in modo coerente? Innanzitutto capire qual è il posizionamento di marca, i valori, il tono di voce.
Poi prendere coscienza di quali siano i propri touchpoint principali, i punti di contatto tra il brand e l’utente. Il brand infatti esiste non solo nel prodotto e nella pubblicità “standard” ma vive (e comunica continuamente) attraverso un ventaglio ampio di declinazioni concrete.
Partendo dai punti di contatto più fisici, per poi arrivare a quelli più immateriali, sono diversi gli aspetti da tenere in considerazione per lavorare sulla brand consistency. La funzione del packaging, ad esempio, non si esaurisce nella protezione e nel trasporto di un prodotto ma può diventare un veicolo di messaggi rilevanti per il consumatore, per rendere l’esperienza di consumo di un prodotto più appagante, divertente, o che aggiunge informazioni utili sull’utilizzo.

Anche gli store fisici sono un touchpoint importante e possono lavorare sul lato esperienziale del brand: Palazzo Fendi, a Roma, è un flagship store che rispecchia il patrimonio culturale della maison di moda: “la storia, l’arte e la bellezza di Roma fanno parte del DNA di Fendi”. Il messaggio, elevato e sicuro, arriva diretto e si sostanzia non solo nelle collezioni e nell’architettura del palazzo ma si arricchisce di esperienze coerenti: il terzo piano di Palazzo Fendi è stato trasformato nel primo hotel Fendi e lo store ospita istallazioni sempre diverse create da artisti emergenti.

Passiamo quindi a parlare della consistency ad un livello più immateriale, e cioè la declinazione della brand identity a livello di linguaggio: la verbal identity definisce i contenuti tematici attorno ai quali ruota la narrazione di un brand e soprattutto il registro comunicativo, il u0022tono di voce” che deve essere coerente con la propria identità e rilevante per il proprio target, attraverso tutti i canali di comunicazione. The Official Ferrari Magazine è un canale di comunicazione di Ferrari che esprime con coerenza una identità “da campione”. Tutti gli articoli della home page, infatti, iniziano con termini chiave che non lasciano spazio al dubbio di trovarsi di fronte ad una eccellenza: “La Ferrari 246 Dino Tasmania dominò il campionato della Tasman Cup del 1969”, “Trionfo da record: il V8 Ferrari è Engine of the Year 2018”, o ancora “Le Ferrari messe all’asta raggiungono prezzi da record”… potremmo continuare e troveremmo ancora macchine eroiche, da podio e sensazionali.

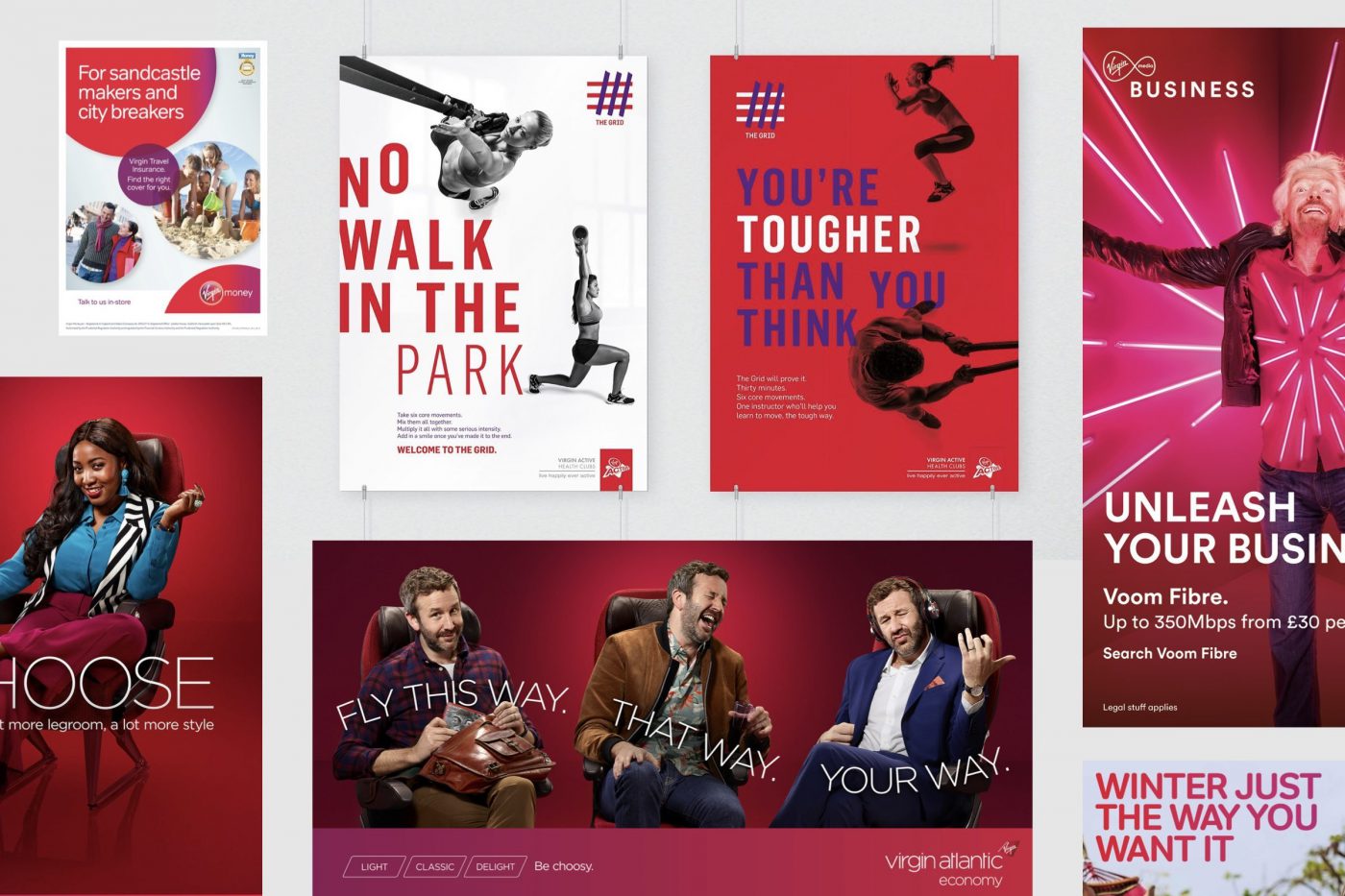
Anche il gruppo Virgin insiste su mercati molto diversi con sub-brand con identità visive distinte ma con una forte coerenza di fondo a livello di tone of voice, con un registro sempre fresco, energico e sfidante. Questo rende Virgin estremamente riconoscibile.

Per coltivare la consistenza della brand identity lungo tutti touchpoint è importante lavorare anche all’interno dell’azienda: i template delle presentazioni, il modo di comunicare, il registro di linguaggio che si utilizza sia con i clienti che tra colleghi. Perché quanto più si condivide uno stile e lo si “vive”, tanto più lo si fa proprio in modo da trasmetterlo in modo spontaneo anche ai clienti.
Certo, non tutti possono permettersi di avere uno store come Palazzo Fendi, ma il concetto non cambia. Anche il più semplice stand fieristico può essere pensato per incarnare al meglio la propria brand essence e il proprio posizionamento di marca. La coerenza, di fatto, non ha un costo. Al massimo richiede lo sforzo di comprendere veramente chi siamo e del rigore con cui decliniamo questa identità in ogni manifestazione del brand.
Massimiliano Frangi, Associate Creative Director at CBA
Chiudete gli occhi e pensate a un brand sportivo. Se avete pensato a Nike o Adidas siete allineati con la maggioranza, e non è un caso. L’universo sportivo racchiude in sé i valori di dinamismo, performance, risultati, miglioramento. Tutti concetti che guardano in avanti, verso il futuro.


Nessuno probabilmente assocerebbe allo sport i concetti di storicità, tradizione, passato glorioso. Ma se guardiamo al mondo del calcio, lo sport europeo per eccellenza, dove troviamo squadre che sono dei brand globali ben oltre il business delle partite giocate, e se ci concentriamo sulla identità delle squadre, scopriamo un universo molto omogeneo di marchi dalla forma di scudo araldico ricchissimi di elementi storici.
Un mondo in cui il rinnovamento e il miglioramento, perlomeno dal punto di vista dell’identità visiva, avvengono in maniera molto cauta o addirittura vengono mal visti come è successo per l’Everton in Inghilterra.

Diamo per vera la nostra tesi, che vede un disallineamento di valori tra il marchio di moltissime squadre di calcio europee e il mondo dello sport: cosa può fare il design in un mercato del genere?
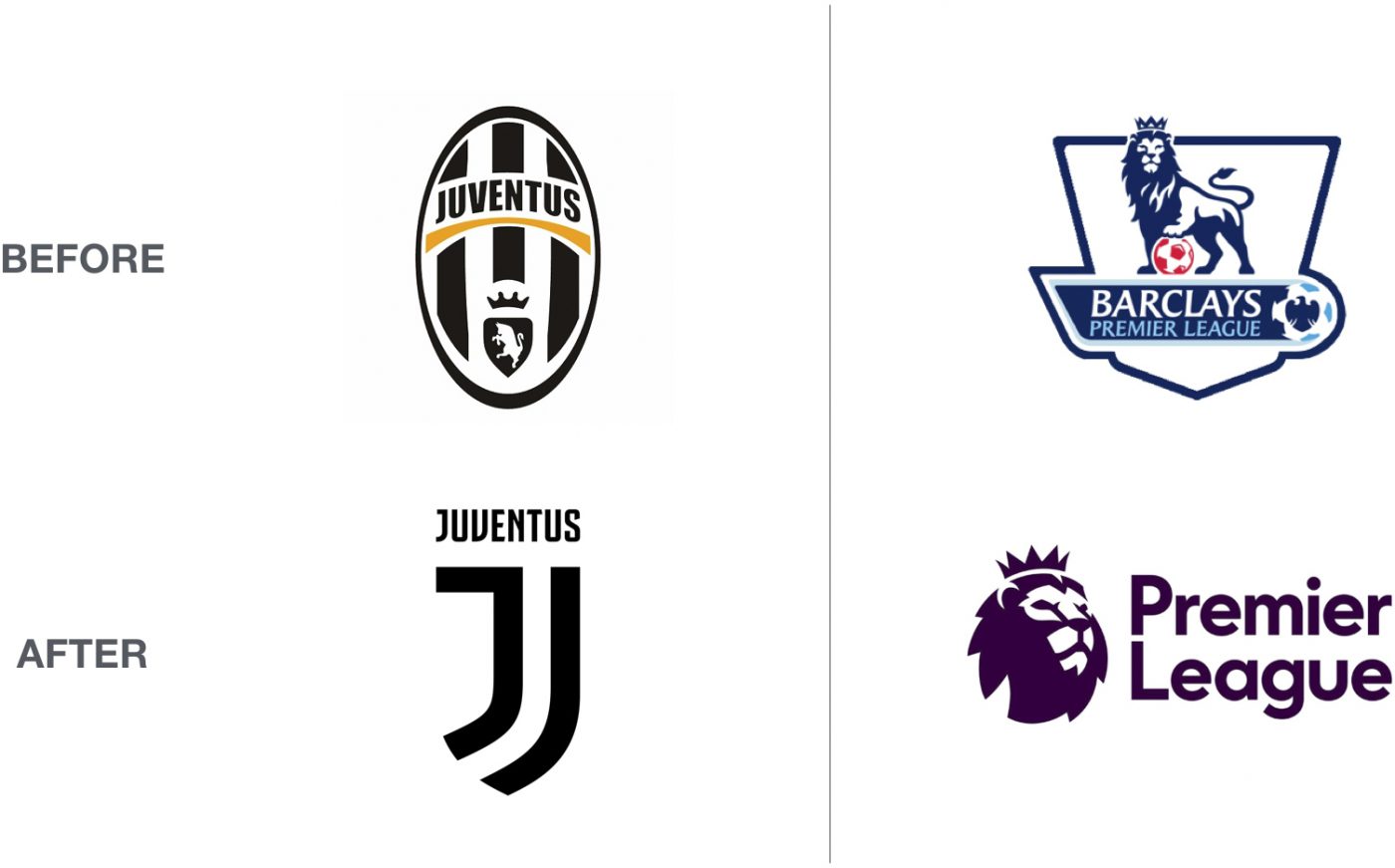
Ci sono un paio di esempi che per me vanno guardati per trovare la soluzione. Il primo è il rebranding della Premier League, il secondo quello di Juventus.

In entrambi i casi le due società hanno operato una evoluzione notevole con il loro passato storico e tradizionale presentandosi ai tifosi, agli spettatori, agli sponsor e agli investitori con una identità capace di guardare al futuro e a nuove sfide. Innanzitutto con un cambio di marchio radicale, che lascia alle spalle gli elementi araldici storici passando a una versione più sintetica e contemporanea, affiancato a delle brand identity molto moderne nell’uso dei colori e degli altri elementi grafici.
Questa mossa è il coronamento di un processo che ha visto la Premier League e la Juventus all’avanguardia nell’offrire una nuova brand experience costituita da programmi di engagement, offerte tematiche (ristoranti, musei, shopping), fino alle playlist su Spotify: insomma dei brand che vanno oltre il calcio e i singoli match, delle esperienze di marca capaci di attrarre anche persone disinteressate al calcio, spostando il focus dal campo di gioco a territori più ampi.

Senza queste premesse sarebbe difficile giustificare cambiamenti audaci nell’universo calcistico e sarà difficile immaginare un futuro diverso nel panorama dei marchi calcistici, anche se da direttore creativo e grande tifoso, lo auspicherei.
Di recente ci siamo cimentati con il progetto dei nostri nuovi uffici, abbiamo dovuto indagare e focalizzare le nostre necessità professionali e personali per progettare uno spazio funzionale e gradevole al tempo stesso. Uno spazio, quello di lavoro, in cui trascorriamo la gran parte della nostra giornata, in cui abbiamo bisogno di trovare la concentrazione, di condividere le idee, di commentare e criticare i nostri progetti, di incontrare clienti e partner, di rilassarci, di ispirarci.

Lo spazio di lavoro contribuisce a creare e plasmare la cultura dellʼorganizzazione aziendale. Uno spazio rigido e formale ad esempio, non rispecchierebbe per niente il nostro modo di essere. “Designing Brands with Heart” per noi vuol dire mettere passione, empatia e apertura in ogni progetto. Nello stesso modo abbiamo concepito uno spazio aperto, trasparente che ci permetta di scambiare continuamente idee e ispirazioni.

Abbiamo scoperto in Via Francesco d’Assisi unʼoasi di tranquillità e creatività che ci permetterà di coltivare la nostra passione per il design. Una vecchia fabbrica con grandi vetrate che si aprono su una corte interna dove moda e design fanno da filo conduttore di tutte le aziende presenti nel complesso. Ai nostri uffici si accederà da un terrazzo che diventerà il cuore pulsante di molte attività di CBA, dalle riunioni informali ai pranzi, agli aperitivi.

Come in ogni progetto che realizziamo per i nostri clienti abbiamo posto attenzione ad ogni dettaglio perché come dicevano gli Eames “the details are not the details, they make the product”. Questo per noi è vero in ogni ambito progettuale, dal prodotto allʼidentità, dallo spazio al servizio.
È strano progettare per se stessi, ma sarà bello lavorare e vivere in uno spazio pensato e progettato da noi per noi. Uno spazio di lavoro che rispecchia i nostri valori e che, siamo sicuri, contribuirà a farli vivere sempre più nella quotidianità.
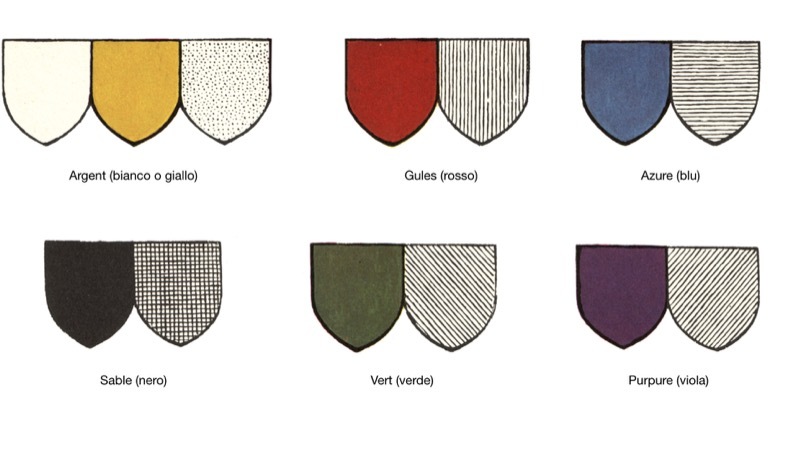
I colori più usati in araldica sono il rosso, l’azzurro, il nero, il verde e il porpora. Il giallo e il bianco rappresentano l’oro e l’argento mentre i colori naturali le pellicce e il legno. Quando non è possibile usare i colori veri e propri, questi vengono rappresentati in bianco e nero con il metodo messo a punto dal Padre gesuita Silvestro da Pietrasanta che attribuì a ciascun colore un segno grafico distintivo declinato in differenti densità di chiaroscuro.

Così come in passato avveniva nell’araldica, anche nel branding il ruolo del colore è determinante perché identifica e valorizza gli aspetti sociali, culturali e di mercato amalgamando le componenti filosofiche, psicologiche e sociologiche di beni e servizi. Molti insuccessi commerciali sono stati provocati dall’uso errato del colore che può trasmettere lo stesso messaggio associato ad un’altra tonalità, ma esprimerlo in maniera differente. Infatti il significato di un colore cambia a seconda del contesto e del modo in cui viene presentato.

Progettare combinazioni di colore in grado di indurre associazioni che coprano una varietà di servizi e prodotti richiede una formazione specifica perché uno stesso colore può prestarsi a una serie di associazioni con risultati completamente diversi. Non bisogna dimenticare che l’influenza esercitata dalla componente cromatica nelle scelte dei consumatori è così profonda che talvolta viene strumentalizzata e diventa un mero strumento persuasivo asservito alle tendenze imposte dalle multinazionali.
I colori possono anche essere usati in modo ingannevole per eludere la nostra consapevolezza con il fine di promuovere prodotti che, non rispondendo alle aspettative alimentate dalla loro immagine, ci spingono a fare acquisti di cui non saremo soddisfatti.
Molti marchi hanno scelto come colore icona il rosso. Infatti, per mettere a fuoco la sua lunghezza d’onda il punto focale del nostro occhio si sposta in avanti dando l’illusione che gli oggetti rossi siano più vicini. Il rosso influisce anche sulla nostra percezione del tempo provocando la sensazione di una lieve accelerazione (i colori caldi dei fast food servono a comunicare l’idea di velocità nel consumo dei pasti). L’accostamento tra colori caldi è usato per comunicare calore, potenza ed energia, trasmettono allegria e per questo sono molto presenti nel settore del divertimento e del tempo libero. In ambito alimentare l’uso di rossi saturi tendenti all’arancio caratterizza prodotti dalla forte identità oppure dal gusto piccante.

L’arancione è molto presente in vari campi della comunicazione per la sua visibilità e capacità di attirare l’interesse decretando il successo di formule e prodotti a basso costo.

Il giallo è il colore più allegro della ruota dei colori: è il colore del sole, della gioia, dell’ottimismo, è audace e originale. I marchi dal colore giallo caratterizzano prodotti e servizi di grande diffusione che vengono così identificati in modo semplice ed immediato. Quando il giallo puro viene però posto su sfondo bianco, si ottiene invece l’effetto inverso e le informazioni non sono più leggibili.

Il verde, associato per lo più alla natura è un colore tiepido e rilassante ed è presente in numerosi settori merceologici. In generale si presta a comunicare sicurezza e sostenibilità di beni e servizi, per questo motivo è utilizzato spesso nei progetti grafici che hanno a che fare con aziende del settore assicurativo, finanziario o legale. In equilibrio tra toni caldi e freddi, il verde risulta rinfrescante e dissetante, per questo è molto diffuso nel settore alimentare.

Il blu è in assoluto il colore che riscontra più preferenze per questo, quando si vuole ispirare massima approvazione, si scelgono toni che vanno dagli azzurri ai blu, come testimoniano i marchi dei più importanti organismi di rappresentanza mondiale. Il blu comunica affidabilità e sicurezza di prodotti e servizi in tutti i settori. In ambito alimentare, pur essendo un colore poco presente nei cibi, è associato alla freschezza e veicola prodotti indispensabili in casa come il sale, lo zucchero, la pasta, il latte e i suoi derivati.

La gamma del viola è tra le meno presenti nel brand design, soprattutto poiché nelle tonalità più sature, appare come quella meno luminosa. I pochi brand che hanno puntato su questa tonalità dalla forte valenza religiosa sono spesso riusciti ad imporsi sul mercato proprio per la notevole riconoscibilità di questo insolito colore. Nel packaging di prodotti per l’igiene intima e la cura del corpo femminile si ricorre molto all’utilizzo di queste tinte.

In ambito alimentare il rosa è largamente associato al gusto dolce mentre in quasi tutti gli altri settori merceologici resta legato allo stereotipo femminile o viene usato come colore decisamente trasgressivo.

La gamma dei marroni è molto presente nel settore degli alimenti tradizionali per le sue molteplici associazioni sinestetiche. Il forte legame con materiali naturali come il legno e il cuoio rende la gamma del marrone molto adatta a comunicare la qualità artigianale di prodotti.

Negli ultimi anni, soprattutto nel settore tecnologico, si stanno affermando brand policromi. Una combinazione particolare, esprime diversità, grande dinamicità e apertura nei confronti del nuovo e del futuro. I marchi multicolore identificano la volontà del brand di essere imparziale e adatto a chiunque, indipendentemente da sesso, età, classe sociale, idee politiche.
Vice presidente di IACC International, presidente di IACC Italia, designer, color consultant, docente di “teoria della forma e del colore” presso SPD (Scuola Politecnica di Design, Milano). Dal 1990 al 2006 collabora con l’Atelier Mendini di Milano. Dal 2003 al 2013 è docente di Cromatologia presso l’Accademia di Verona, la Nuova Accademia di Belle Arti (NABA), la Domus Academy e il dipartimento di nuove tecnologie dell’Accademia di Brera a Milano.
Articolo pubblicato originalmente sulla rivista PRINT n. 67.
Iscriviti per ricevere gli ultimi aggiornamenti di CBA direttamente nella tua mail!
© CBA DESIGN 2022 – CB’A Srl 05940620965
Privacy Overview
| Cookie | Durata | Descrizione |
|---|---|---|
| aka_debug | session | This cookie is set by the provider Vimeo.This cookie is essential for the website to play video functionality. The cookie collects statistical information like how many times the video is displayed and what settings are used for playback. |
| pll_language | 1 year | This cookie is set by Polylang plugin for WordPress powered websites. The cookie stores the language code of the last browsed page. |
| Cookie | Durata | Descrizione |
|---|---|---|
| _gat | 1 minute | This cookies is installed by Google Universal Analytics to throttle the request rate to limit the colllection of data on high traffic sites. |
| Cookie | Durata | Descrizione |
|---|---|---|
| _ga | 2 years | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _gid | 1 day | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the website is doing. The data collected including the number visitors, the source where they have come from, and the pages visted in an anonymous form. |
| CONSENT | 16 years 4 months 25 days 12 hours | These cookies are set via embedded youtube-videos. They register anonymous statistical data on for example how many times the video is displayed and what settings are used for playback.No sensitive data is collected unless you log in to your google account, in that case your choices are linked with your account, for example if you click “like” on a video. |
| vuid | 2 years | This domain of this cookie is owned by Vimeo. This cookie is used by vimeo to collect tracking information. It sets a unique ID to embed videos to the website. |
| Cookie | Durata | Descrizione |
|---|---|---|
| IDE | 1 year 24 days | Used by Google DoubleClick and stores information about how the user uses the website and any other advertisement before visiting the website. This is used to present users with ads that are relevant to them according to the user profile. |
| test_cookie | 15 minutes | This cookie is set by doubleclick.net. The purpose of the cookie is to determine if the user's browser supports cookies. |
| VISITOR_INFO1_LIVE | 5 months 27 days | This cookie is set by Youtube. Used to track the information of the embedded YouTube videos on a website. |
| YSC | session | This cookies is set by Youtube and is used to track the views of embedded videos. |
| yt-remote-connected-devices | never | These cookies are set via embedded youtube-videos. |
| yt-remote-device-id | never | These cookies are set via embedded youtube-videos. |